How to Embed Tweet in WordPress

You might be blown away by this fact, but if you know how to embed tweet in WordPress, you get a lot more traffic because every month embedded tweets reach more than 1 billion people worldwide.
A tweet is the best way to keep up with your friends, family, and celebrities. Integrating it with your WordPress website can be extremely beneficial.
I will explain how to embed tweet in WordPress and more. Pay attention to this article, and you’ll learn a great deal.
In this guide, you’ll learn:
- How to embed tweet in WordPress
- What is an embedded tweet
- Why should you add a tweet
Let’s start with what an embedded Tweet is?
Table of Contents
3 Methods on How to Embed Tweet in WordPress
Embedding a tweet into WordPress is very easy. With the latest version of WordPress, the entire process of embedding a tweet has become easy, thanks to Gutenberg. There are two main ways that you can embed a tweet:
- Without plugin (Using Gutenberg and Classic Editor)
- With plugin
It is a step-by-step guide that provides an excellent solution to embedding the code of a Twitter feed. By following these straightforward steps, you can add any tweet to your website. It doesn’t require any essential skills like coding or anything.
Method 1: Without Plugin (Gutenberg Editor)
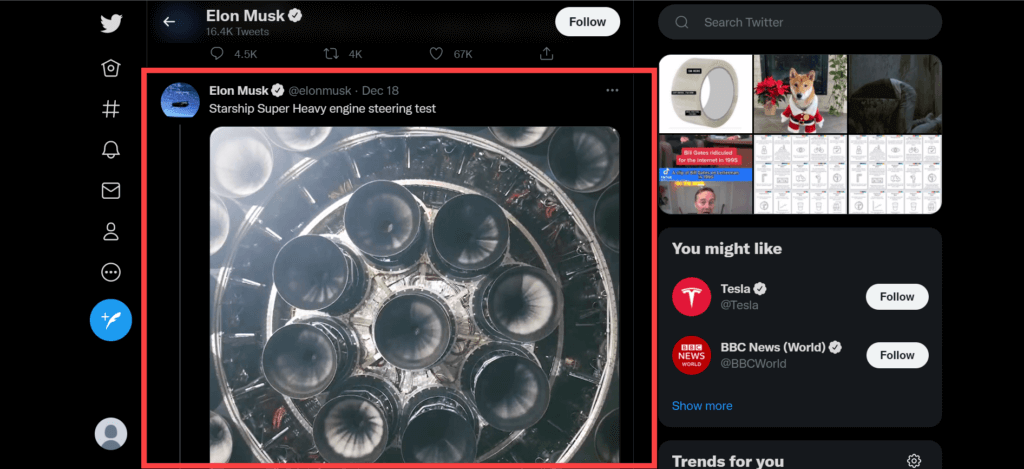
Go to the official Twitter website and click on the tweet you want to embed in your new post.
In this method, we simply copy the URL (aka link) of the tweet and paste it into the post or page section of our website.

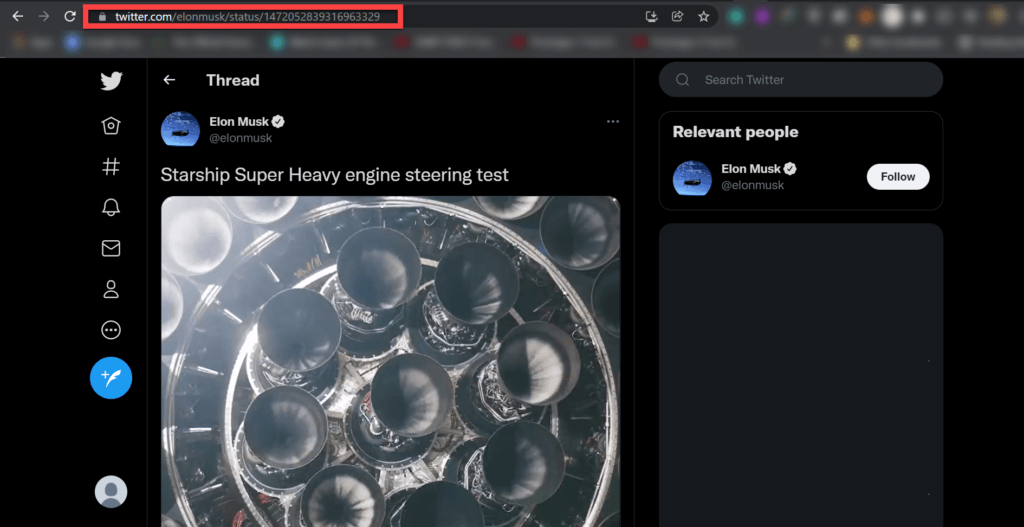
Once the tweet opens, copy the URL of that page from the address bar.

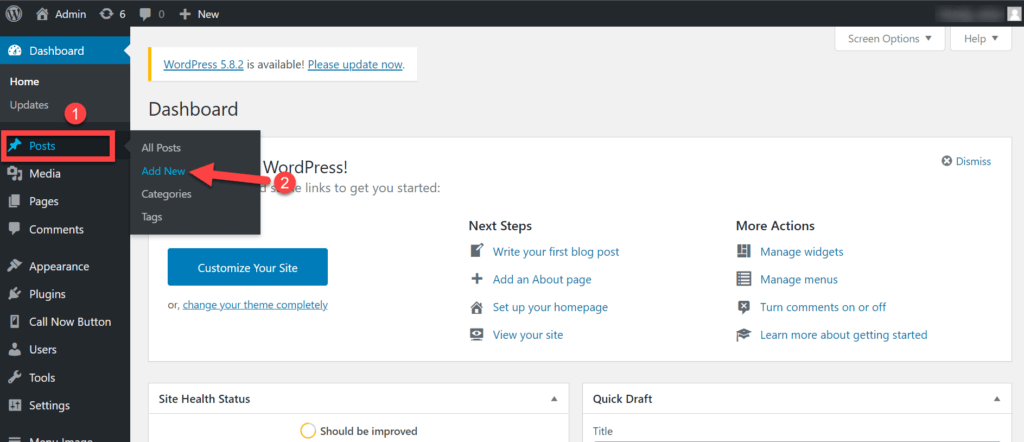
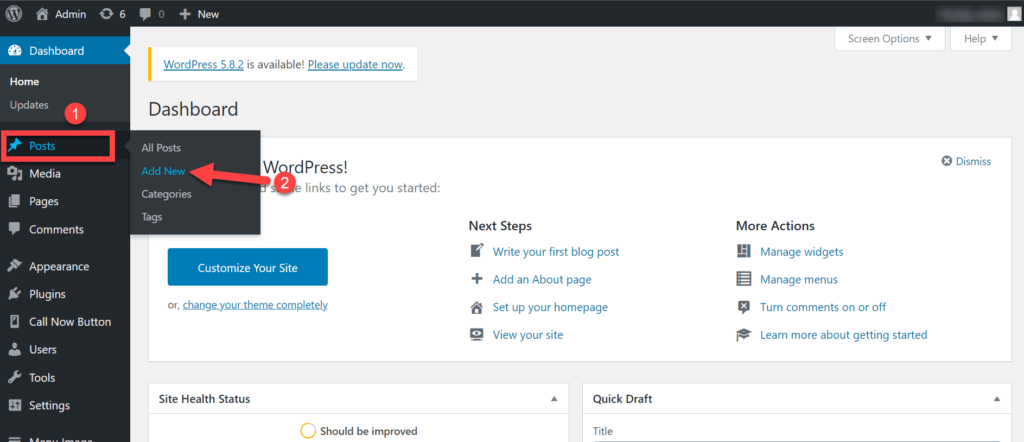
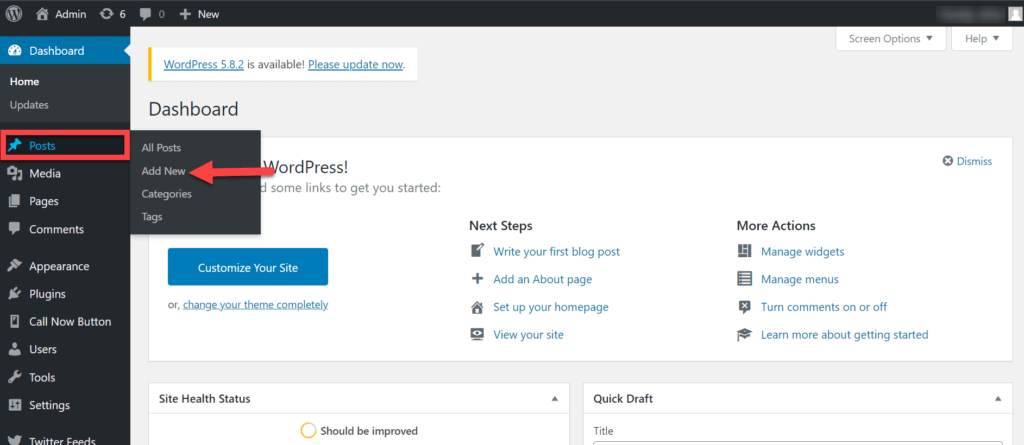
Go to the admin dashboard menu, hover over the “Posts” option, and click on the “Add New” option.

Now, paste the URL into a paragraph block.

Instantly, you will see the tweet embedding in your blog post.

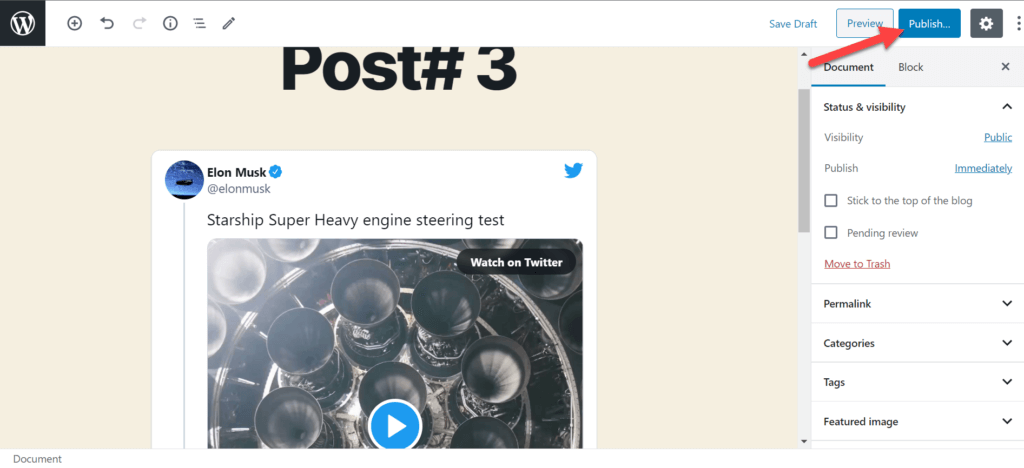
After a short period of processing, the tweet will appear embedded. Click on the “Publish” button to save changes to the post.

Now go back to your website. By refreshing the page, the embedded tweet will be visible for everyone to view.

Method 2: Without Plugin (Gutenberg Editor)
In this method, we will copy the URL of a tweet and paste the embed code into the box meant for embedding the tweet. It isn’t necessary because of how easy the first method is. Just go to the tweet and copy the URL of the tweet.

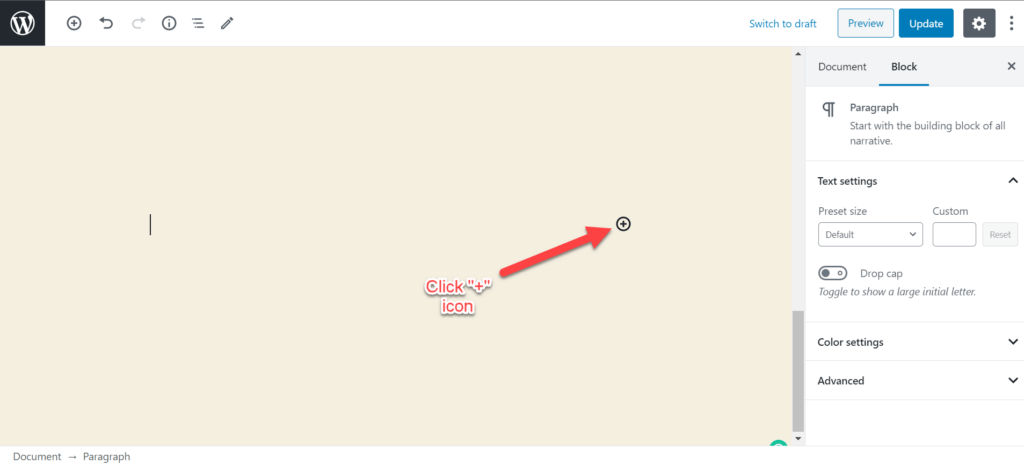
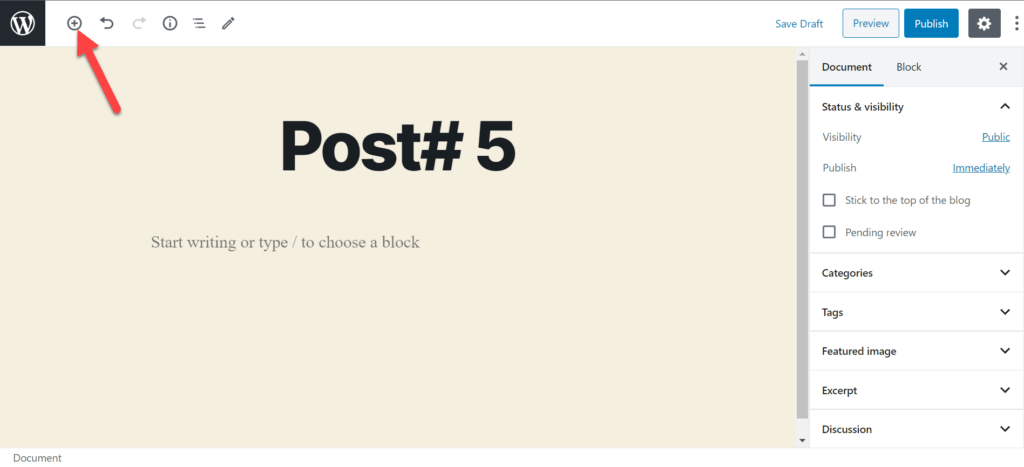
Now go back to your WordPress Admin Dashboard and open a new post. Here you will click on a “+” icon in the right-hand corner of the block editor.

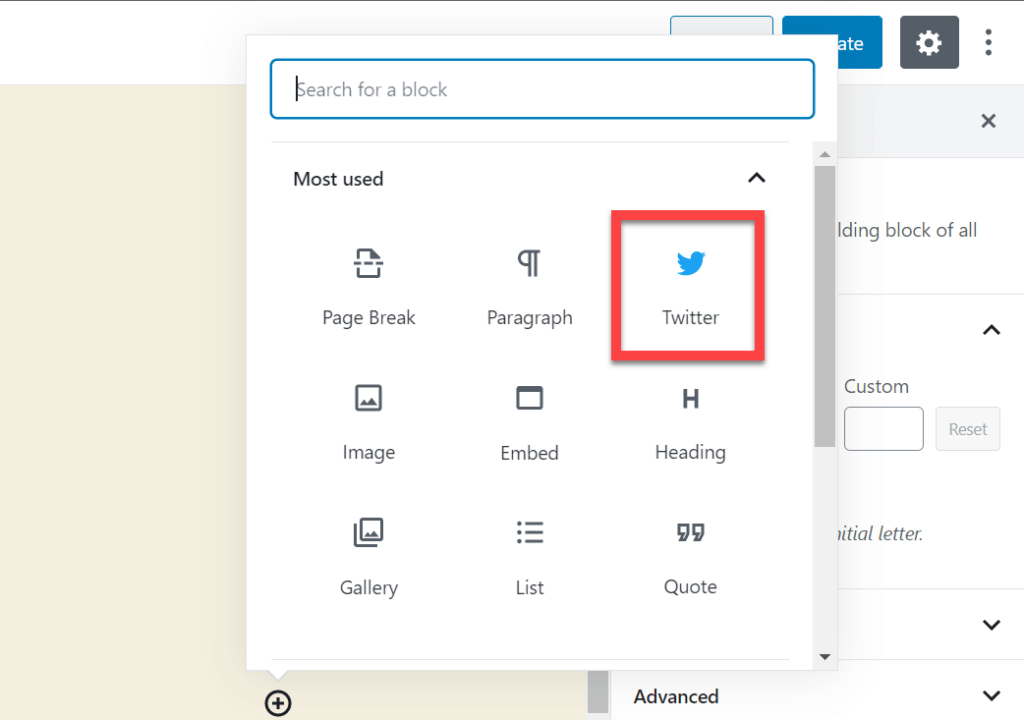
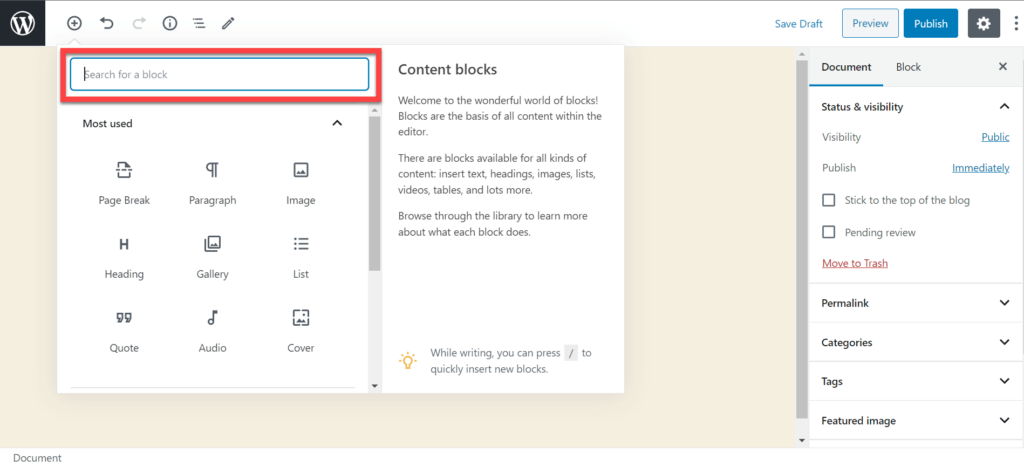
A box will appear on the screen with multiple options. Just click on the option labelled as “Twitter.”
Note: If you don’t see the Twitter embed block in the box, then search for it in the search bar.

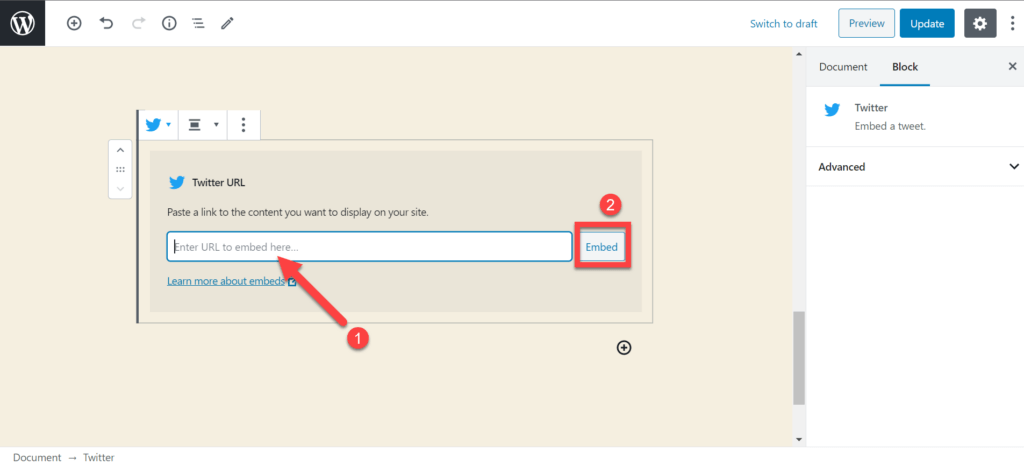
After clicking on it, “Twitter URL” will appear to paste the URL of the tweet that you just copied. Here, you will paste the URL and click on the embed button.

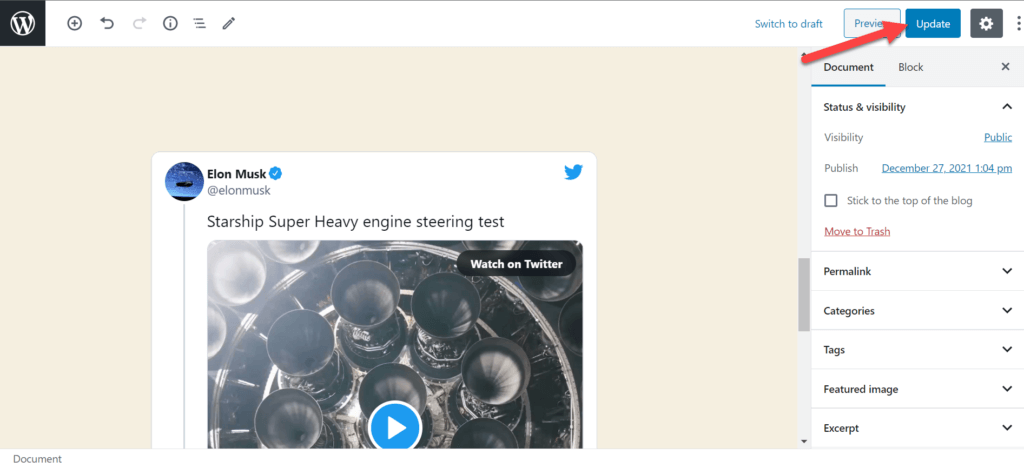
All that remains is that you click on the “Publish” or “Update” button to save changes to the post.

Method 3: Without Plugin (Classic Editor)
Many of the WordPress userbase hasn’t adopted the Gutenberg editor, and they still use the classic editors.
The Gutenberg editor is now set as the default editor for WordPress, which has a different editing screen. The classic editor can embed tweets in posts, but it is a little different.
Go to the tweet you want to embed and copy its URL.

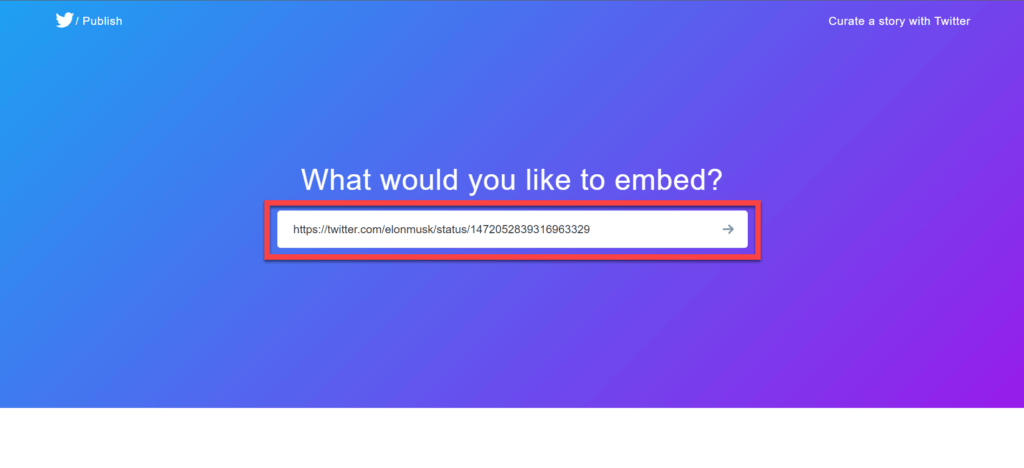
Now, go to this Twitter Publish website, paste the URL, and press enter.

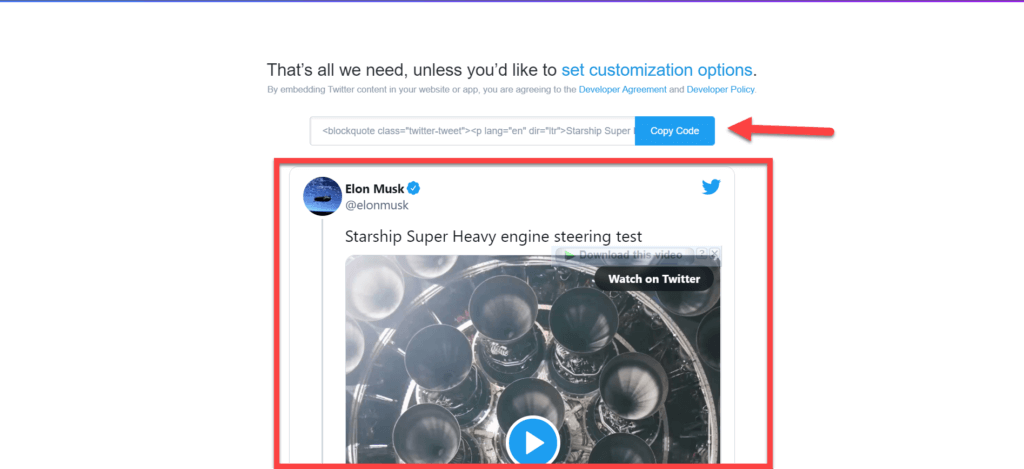
After that, when you scroll down, you will see how the Twitter feed will look after embedding. Just copy the embed link by clicking on the “Copy” button.

Go to your WordPress Dashboard. Hover over the “Posts” option and click on the “Add New” option.

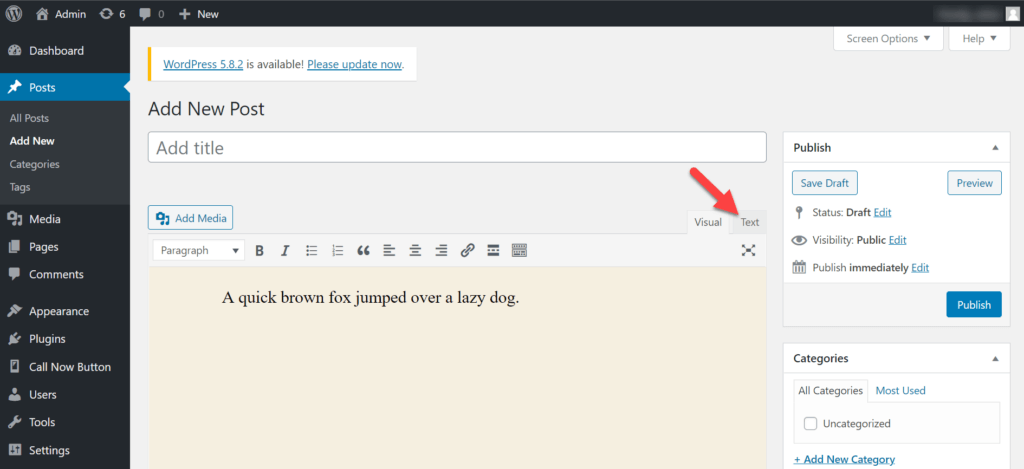
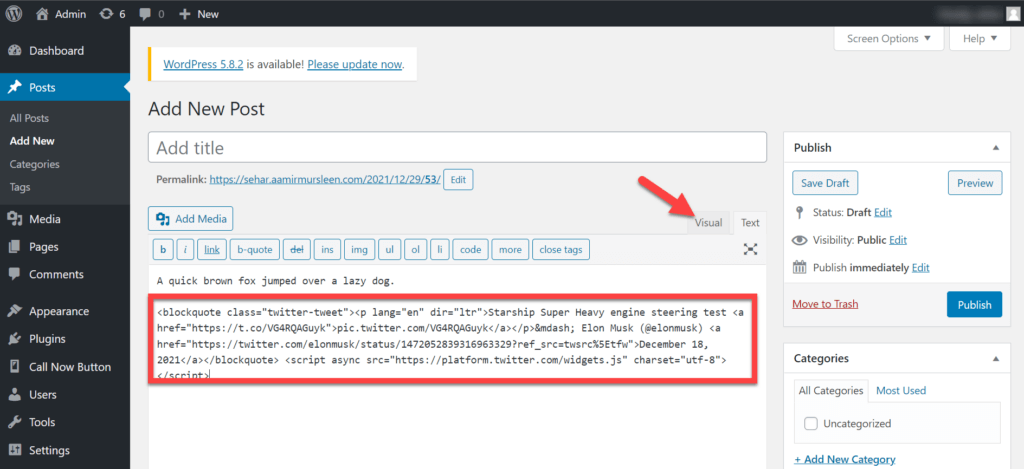
Now go to the “Text” section.

Here paste the embed link anywhere you like. After pasting, go back to the visual editor section.

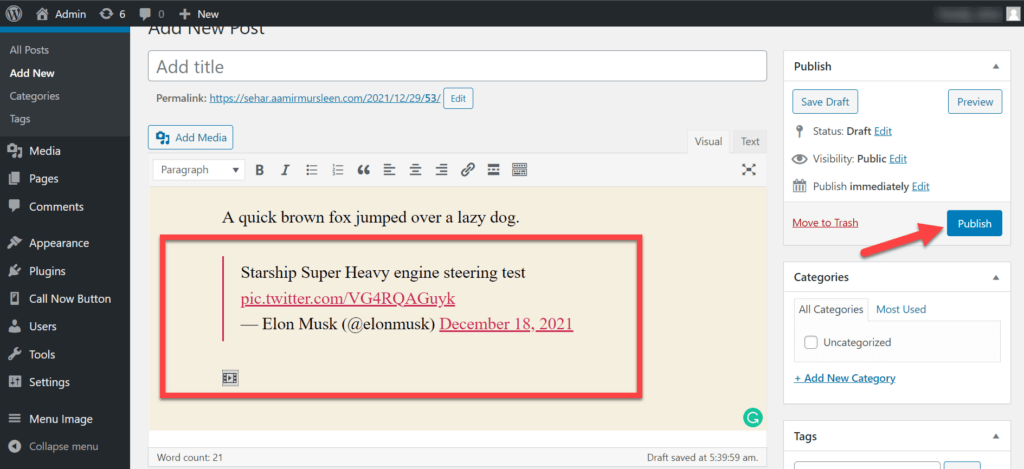
The embedded tweet will look something like this. All that remains is that you click on the “Publish” button.

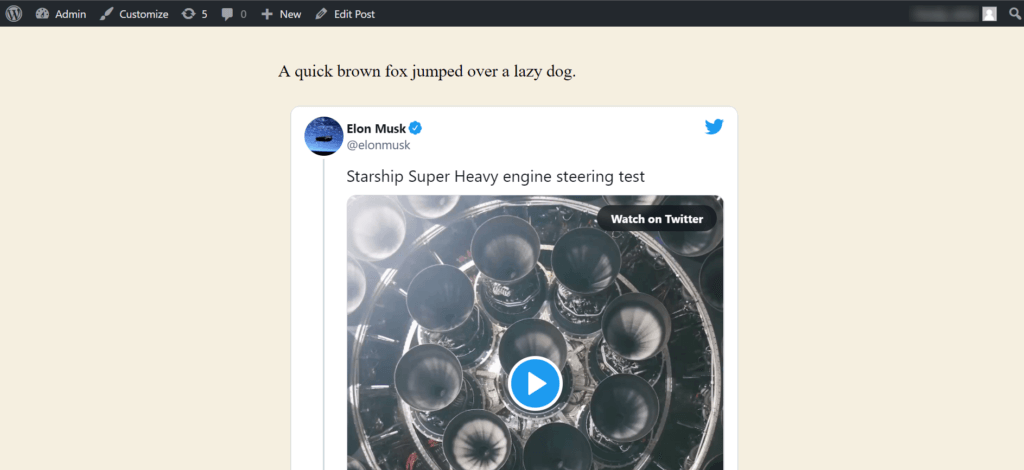
Go to your website and refresh the page. After which, the website will display tweets.

Method 4: With Plugin
The plugin method is very unnecessary, but if you want to update a new feed on your website automatically, the plugin method can be helpful. A constantly updating Twitter feed is a sure-fire way to ensure user engagement.
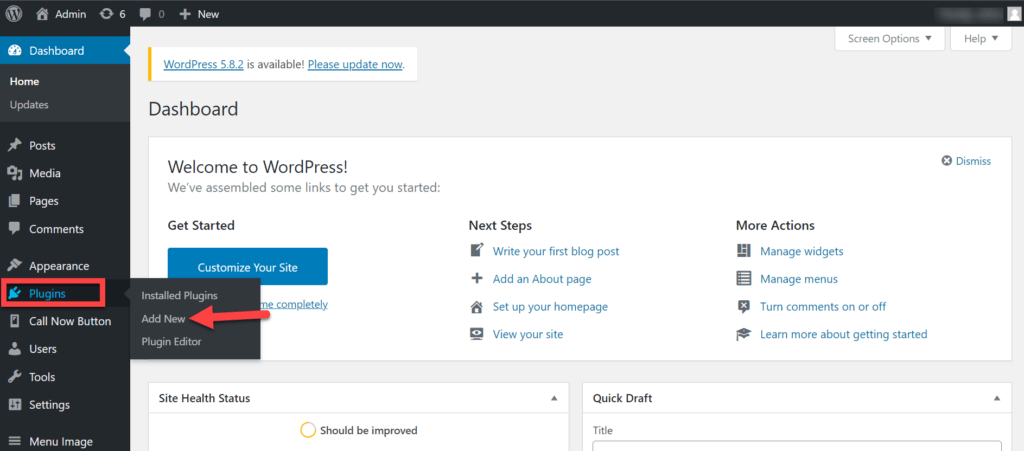
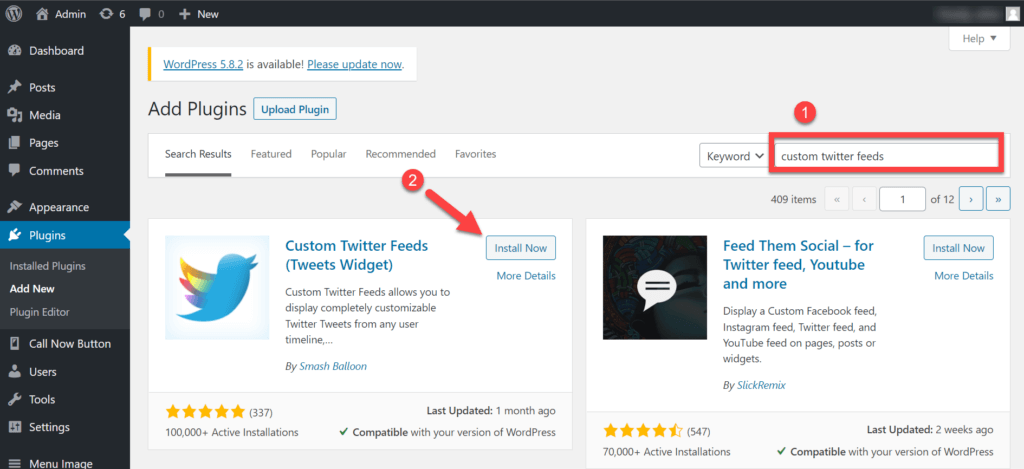
Go to the “Plugins” option and click on the “Add New” option.

Note: There are many other plugins that can be used for custom feeds like “lightbox,” but the most famous is the “Customer Twitter Feed” plugin.

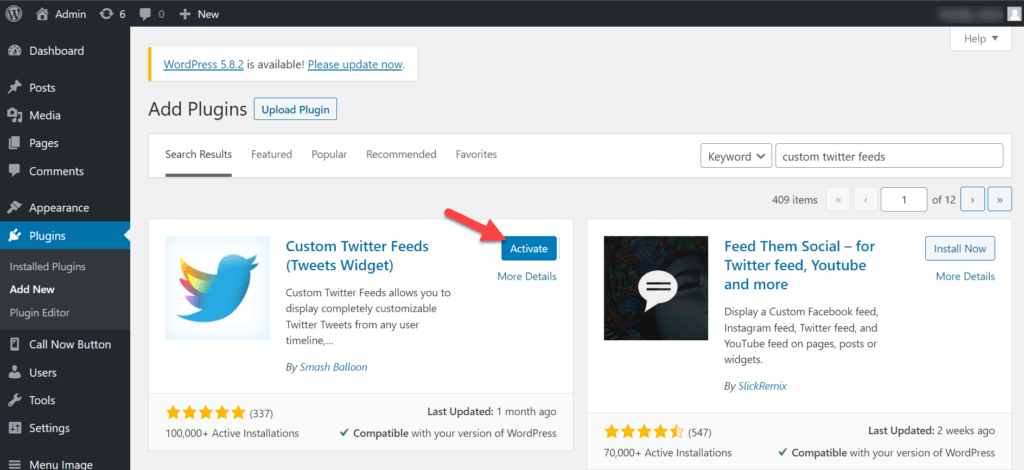
After downloading the plugin, stay on that page and click on the “Activate” button.

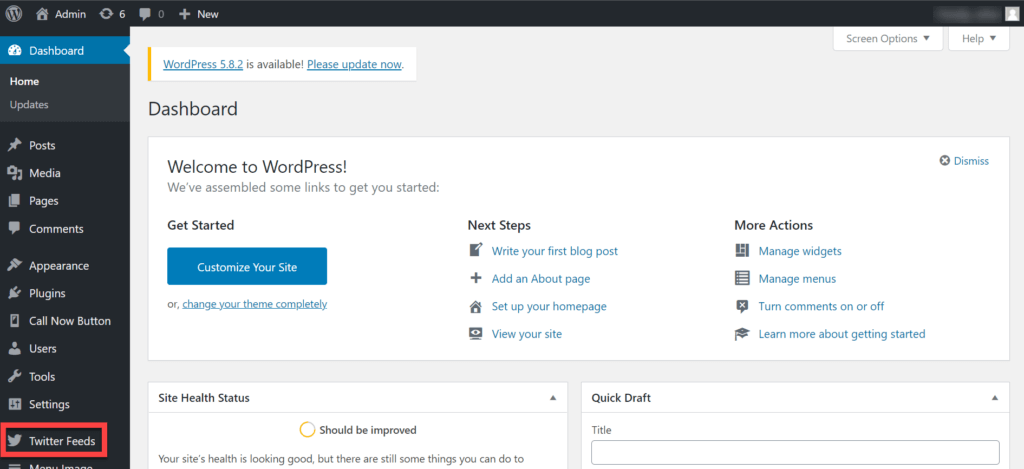
After activating the plugin, see a menu option on the left-hand side of the screen called “Twitter Feeds.”

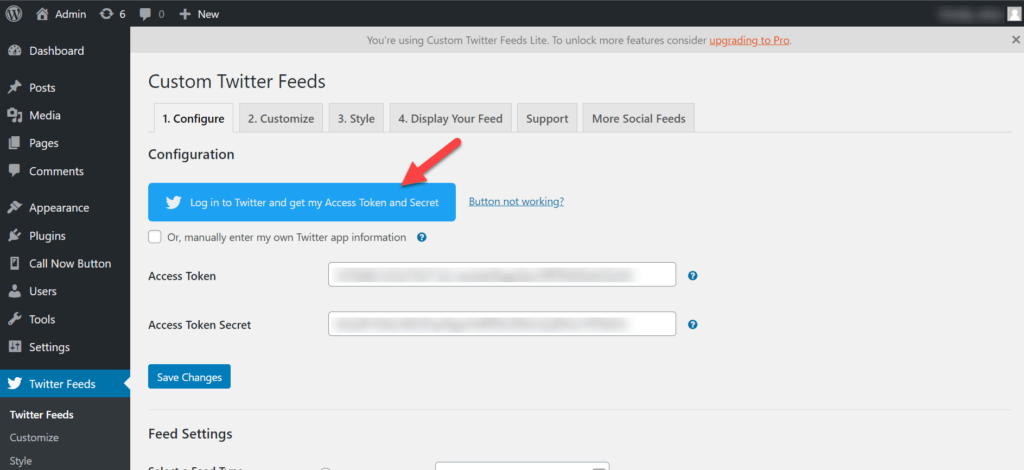
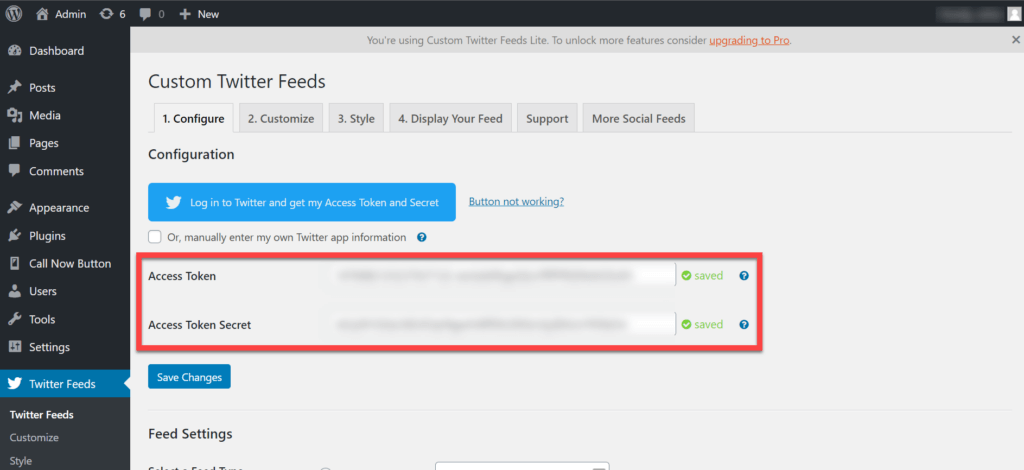
Here you will click on the “Log in to Twitter and get my Access Token and Secret” button.

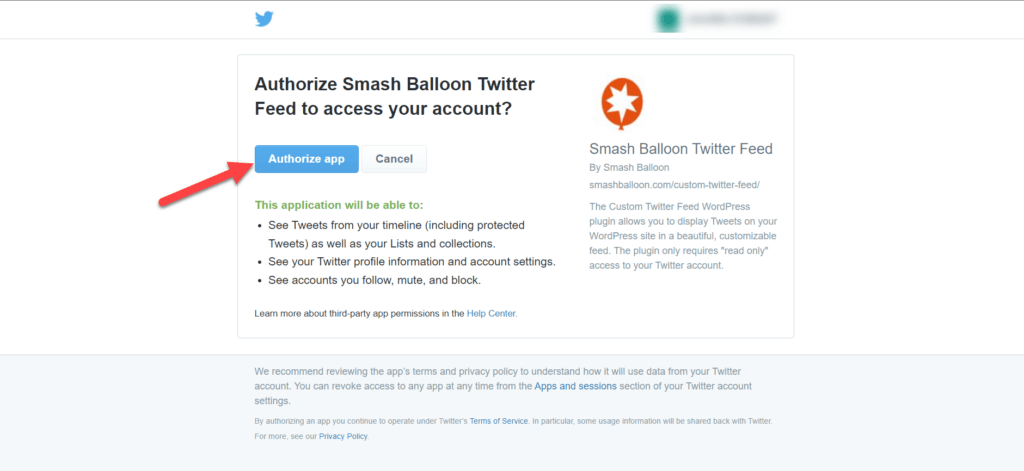
A page will open where you will link your Twitter social profile with this plugin by clicking on the “Authorize app” button.

Your browser will redirect you back to WordPress, where you can view the “Access Token” and “Access Token Secret.”

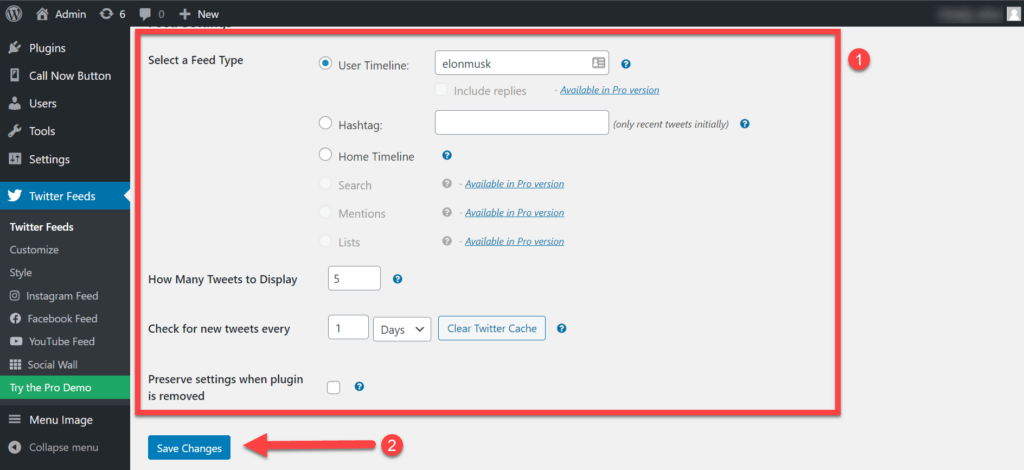
You will now see several feed settings that you can change according to your needs. You can also search for a particular account using a hashtag of choice. Next, click on the “Save Changes” button.
Note: Hashtags are primarily used to find Twitter feeds of a specific category.

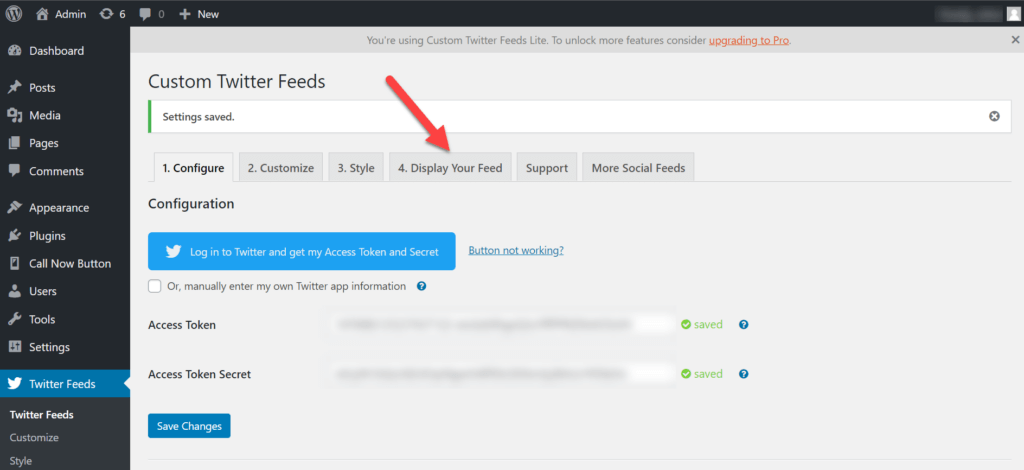
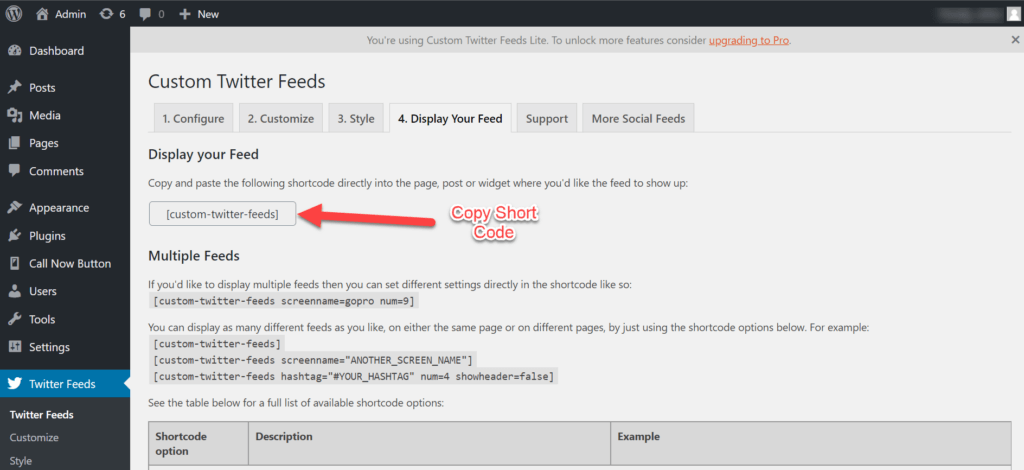
After saving the changes, go to the “Display Your Feed” section.

Copy the shortcode, which will display your feed layout.

Go to the “Posts” option and click on the “Add New” option.

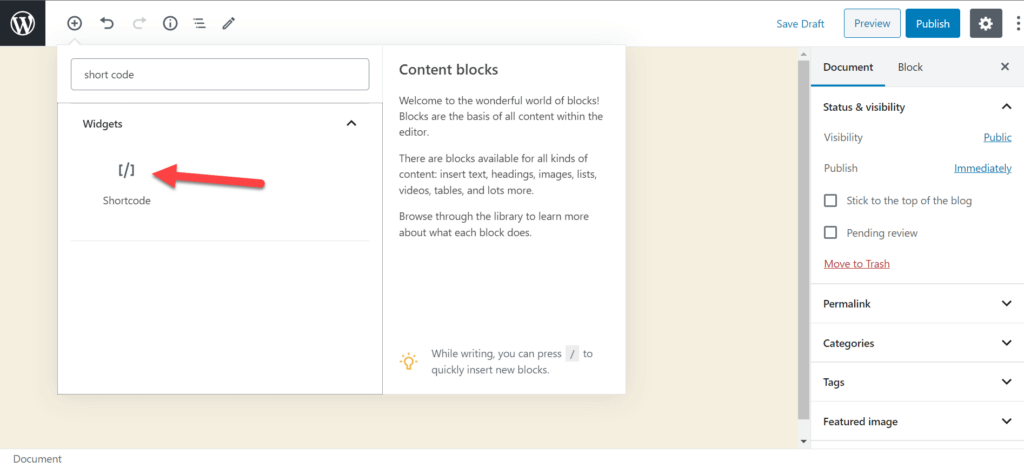
Shortcodes can be added by clicking on the “+” icon in the Gutenberg editor.

In the search bar, write the shortcode keyword.

Click on the “Shortcode” icon to add it to the block.

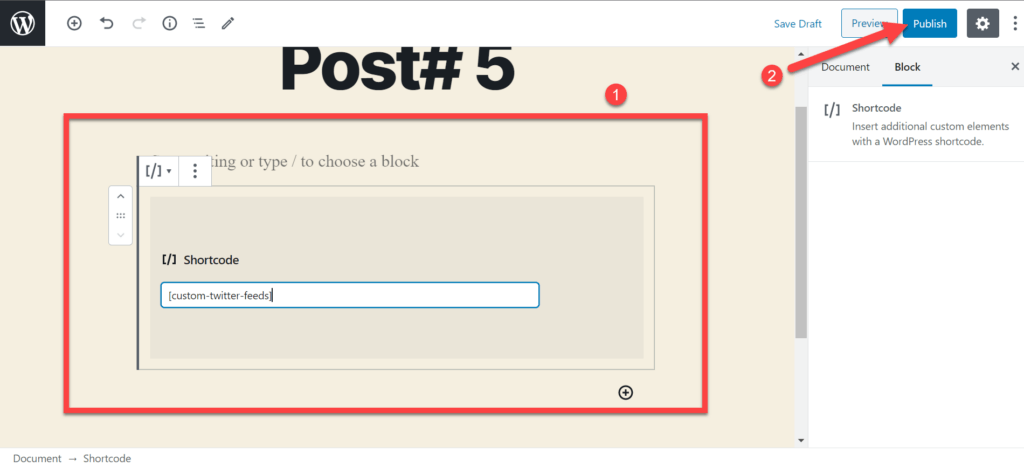
Add the shortcode to the block and click on the “Publish” button.

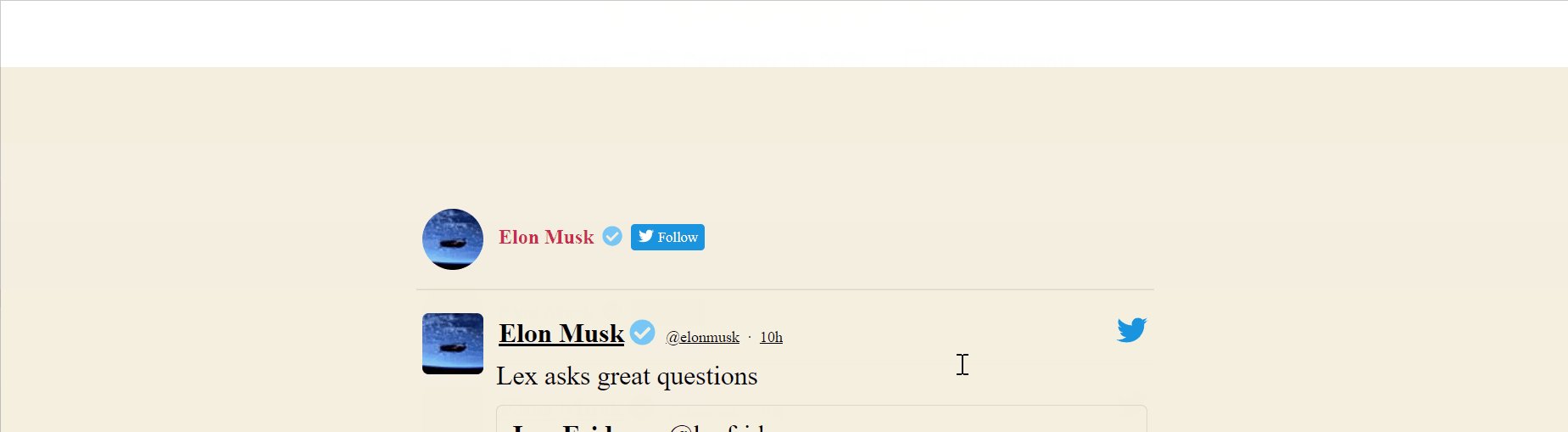
Go to your website and refresh the page. The Twitter feed will appear on your post. The default layout option of the feed will be in a list format. It can be styled however you like. Several customization options are available in the customize section.

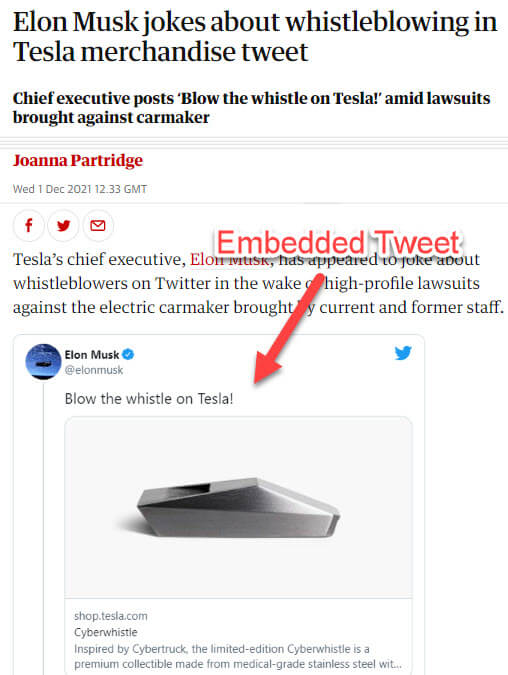
What is an Embedded Tweet
An embedded tweet is a tweet that is placed on a website to show the full text of the tweet and any media attached to it. Embedded tweets are used to add commentary or share information on a website in an easy-to-read way.

For example, if you wanted to share someone’s tweet about your blog post, you could embed it in your blog post so that readers can easily see and read it.
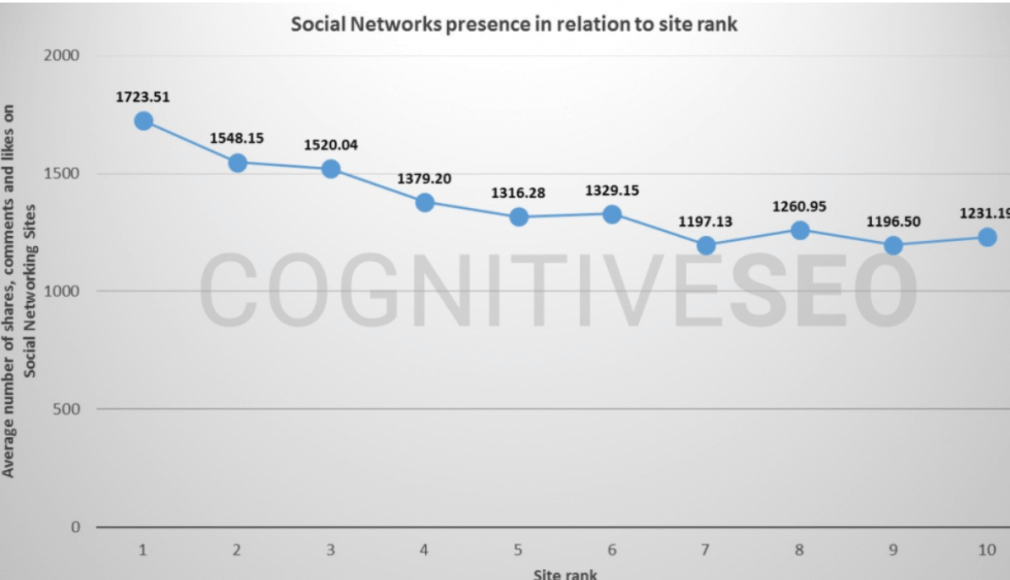
Why Should You Add Them
Normally, when someone visits a website with a Twitter feed, it provides a sense of professionalism.
An embedded tweet helps you boost the ranking of your website by delivering content from a well-reputed website. It helps you to create a social feed for your website.

As a business owner, if you want to display customer experiences, you can use embedded tweets. By doing so, you will enhance the credibility of your website and business. Additionally, it shows that you’re active on multiple platforms.
Other than that, there are many reasons why you might want to embed a tweet in your WordPress website. Maybe you want to share an inspiring message from a favourite Twitter user or highlight a positive review of your business. Perhaps you simply think the tweet is funny or interesting and want to share it with your readers.
Whatever the reason, adding tweets to your WordPress site is easy to do and can add some valuable content to your site. Here’s how to embed a tweet in WordPress.
First, find the tweet you want to embed. Then, click on the “More” button located below the tweet. A menu will appear with several options; click on the “Embed Tweet” option.
A pop-up window will appear with the code for your embedded tweet. Copy this code and paste it into the WordPress editor where you want the tweet to appear.
That’s it! You’ve now successfully embedded a tweet in WordPress.
If you want to take things a step further, you can even customize how your embedded tweets look by using Twitter’s Publishing Tools. With these tools, you can choose from different color schemes and display options to make your tweets look just right on your website.
Embedding tweets in WordPress is a great way to add fresh content to your site and share interesting messages with your readers.
Wrapping Up
You can add Twitter feeds or tweets anywhere from a sidebar menu to a footer panel. It all depends on your choice. In the customization options, you will have the means to change the color of the Twitter feed (which includes the background color, button color, and header text color).
Finally, I would like to say that if you follow each and every step, no matter what method you utilize, it will be useful to you.
Please ask any questions related to embedding Tweets on your website, and don’t forget to mention your experience in the comment section below.