How to Make a Phone Number Clickable in WordPress

Do you want to add a clickable phone number to WordPress? No problem, we have you covered.
In this blog post, you’ll learn:
- Installing a plugin to add a phone number
- Adding a phone number with HTML code
Table of Contents
Benefit of Making a Phone Number Clickable in WordPress
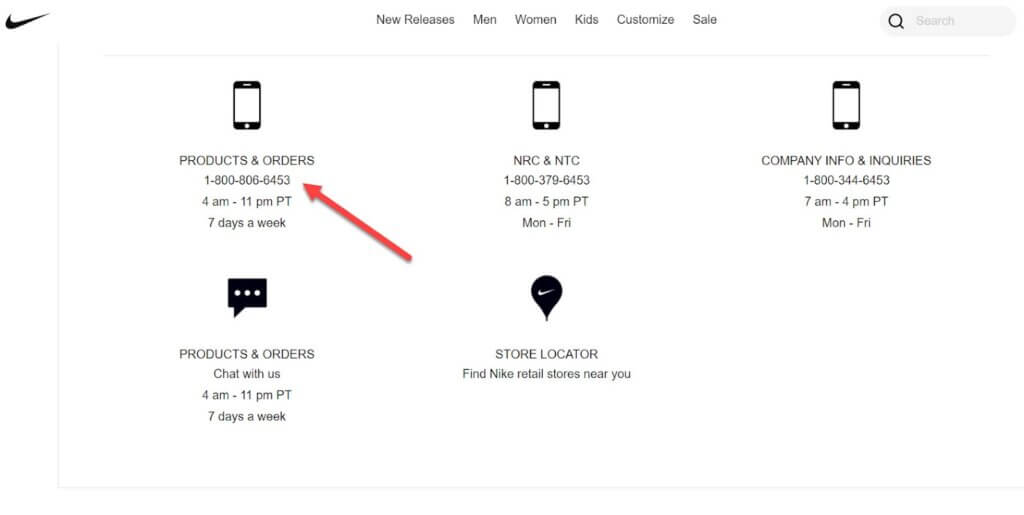
Having your phone number clickable would be a great convenience for your customers. If you provide more ways for customers to contact you, the better the website will be.
Furthermore, if you are having trouble getting your website visitors to turn into leads, then it might be time for you to consider adding a call-to-action button to your WordPress site.
The likelihood of people converting into leads increases when they are able to make phone calls to your website quickly and easily. These factors also contribute to the ranking of your website in search engines.
In a nutshell, we advise you to include a clickable phone number on your website so that anyone can easily call or message you.

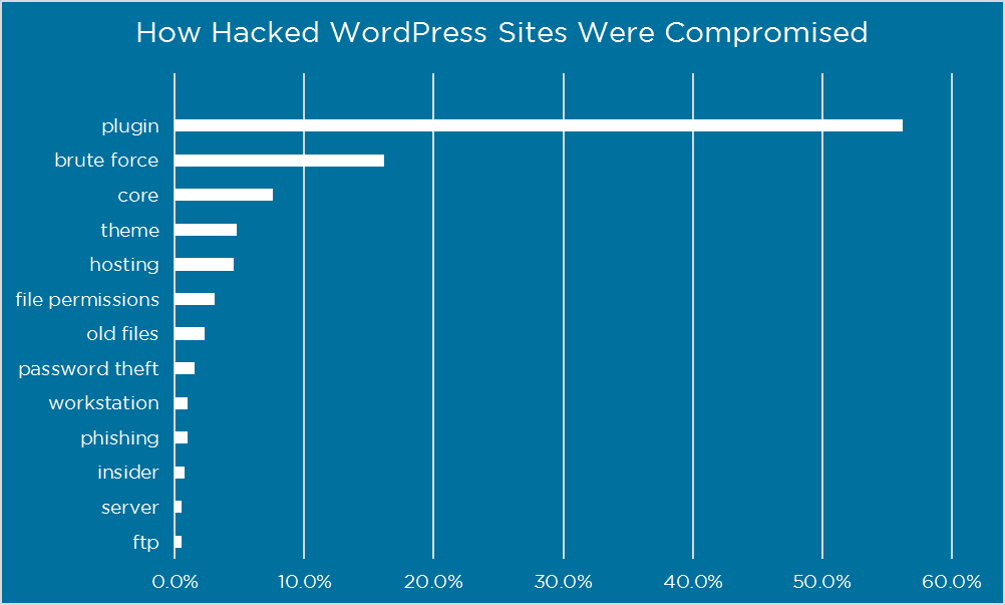
Adding a plugin to achieve a specific function is an excellent idea for WordPress. Still, it’s not highly recommended since installing additional plugins is the primary source of hacking attacks—according to Wordfence.

However, this does not mean you should avoid using a plugin; it merely means that you should remember to select a plugin from a reputable and reliable company.
The most important part is that it should be updated regularly. For example, in this guide, we’ll use Call Now Button by Jerry with good ratings, and the plugin is regularly updated.

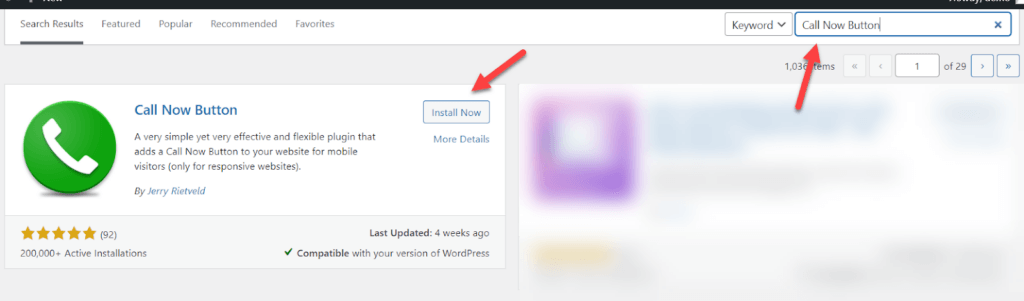
Please navigate to the plugin section to install the plugin.

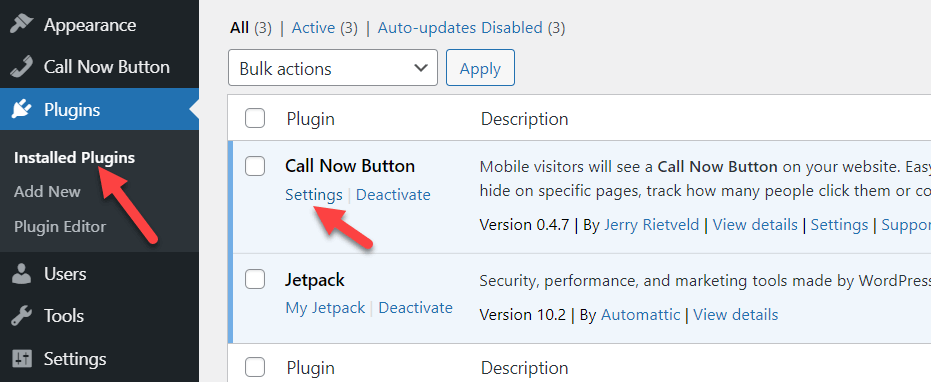
Once installed and activated, go to the plugin Settings.

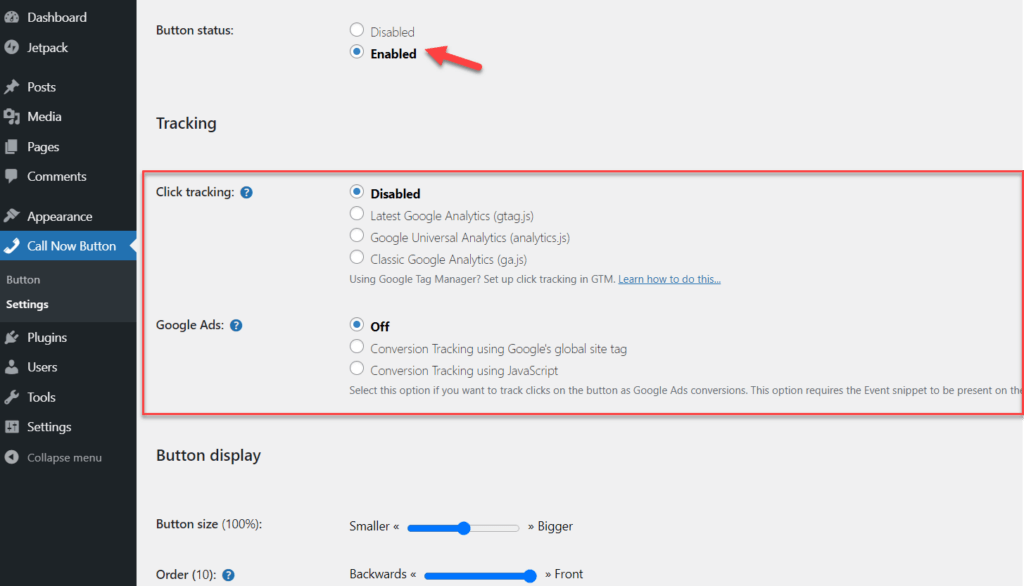
One of the cool features of the plugin is that it allows you to add advanced features for free, such as tracking through Google Analytics and Google Adwords.

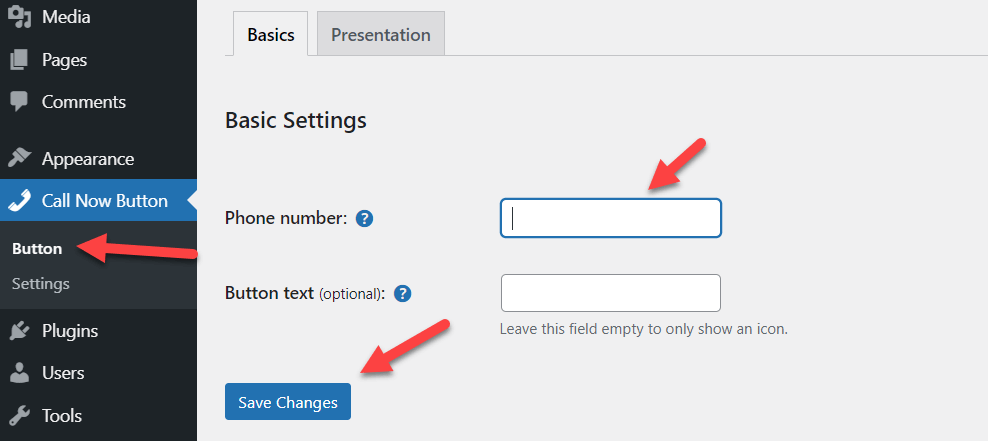
Here comes the most crucial part of the plugin: Adding your phone number (in the correct format) and text button.

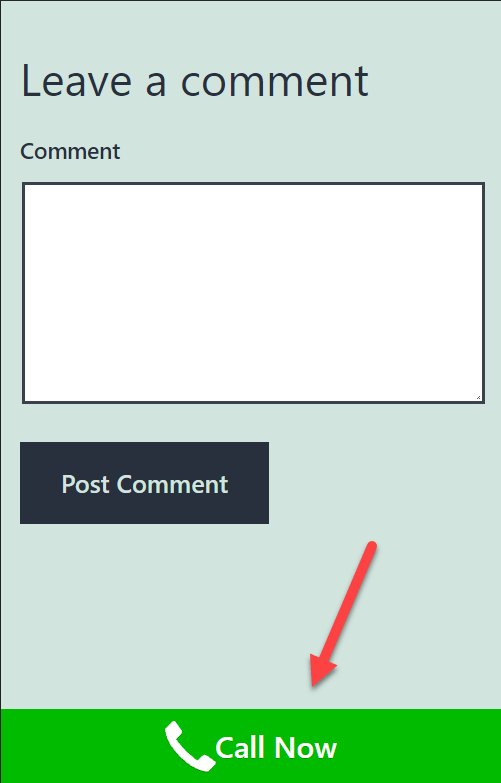
The changes will only be visible to mobile users, not desktop users.

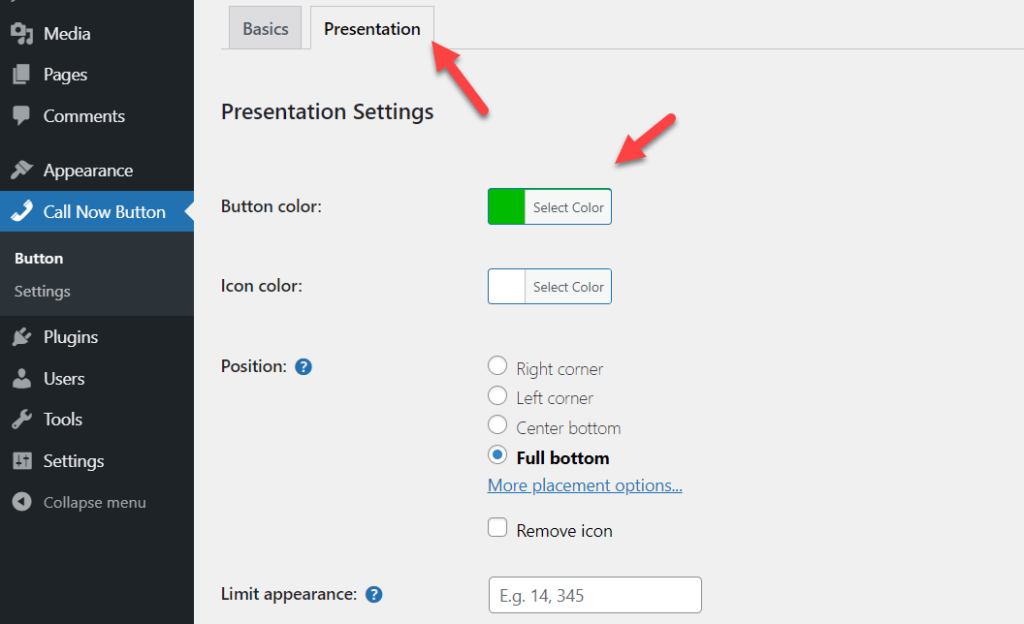
The Presentation tab allows you to modify the text color and the button’s background color.

Method 2: Adding a Click-to-Call Phone Number Link in WordPress Without a Plugin
The method is designed for people with a high level of technical skills who are insistent on using as few plugins as possible in order to maximize security and speed.
With the help of an HTML code, you can insert the phone number on any section of your website whether it is in the sidebar widget menu, or within any post or page.
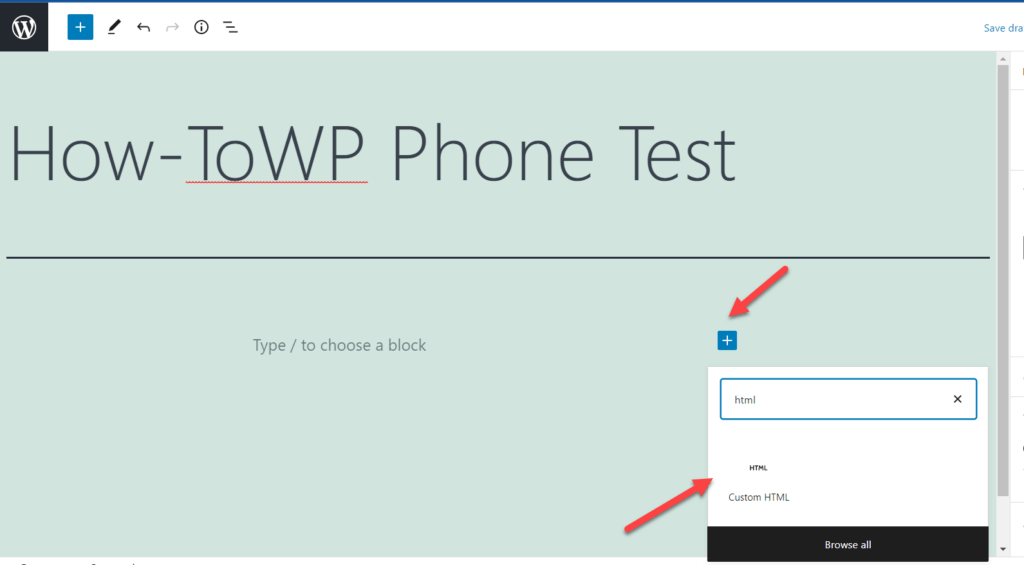
Do you use Gutenberg? Here adding a phone number is easy. Add the Custom HTML Block and paste the code below:
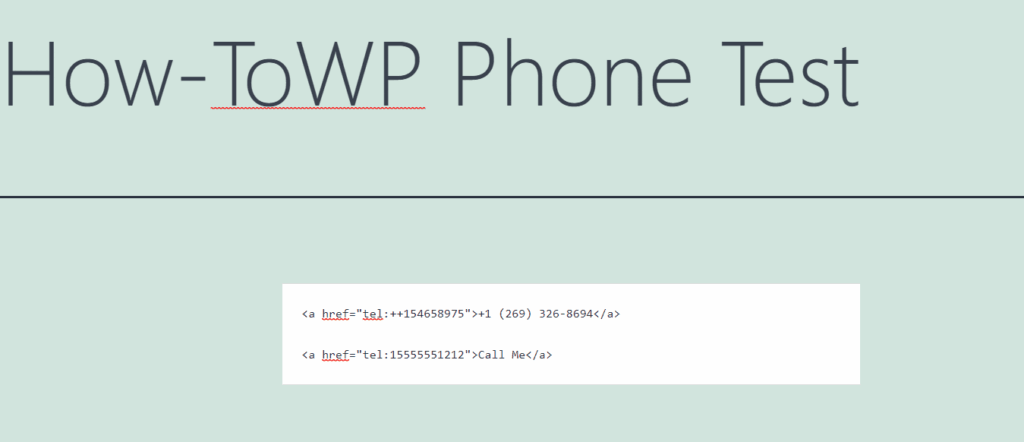
<a href=”tel:++154658975″>+1 (269) 326-8694</a>
<a href=”tel:15555551212″>Call Me</a>

Once you’ve added the block, you can preview the output of the code.

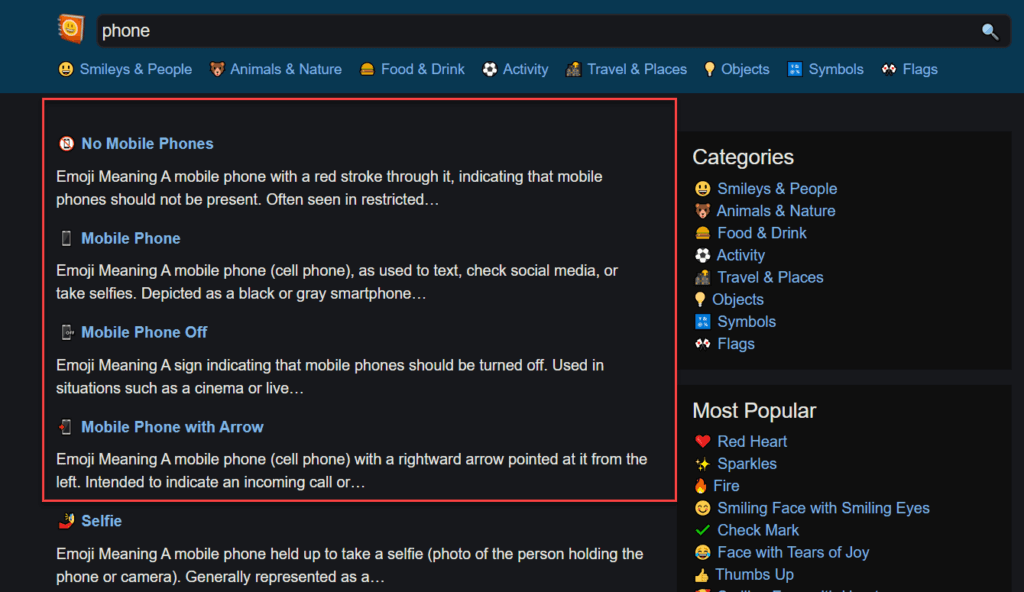
If you don’t like the simplistic text, you can add an image or a phone emoji (preferably a phone icon image) from the emojipedia. You need to copy the emoji and paste it within the text.

<a href="tel:++154658975">☎️ +1 (269) 326-8694</a>
<a href="tel:15555551212">☎️ Call Me</a>It is also relatively straightforward to add a call button to the WordPress navigation menu without the use of a plugin.
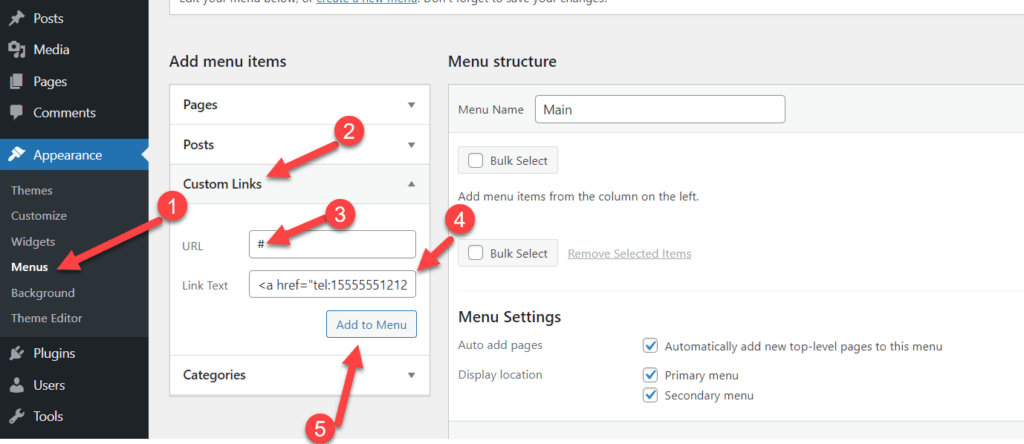
The procedure is simple: just add a custom link, and the values should run as shown in the screenshot:
URL: #
Link Text: <a href=”tel:++154658975″>☎️ +1 (269) 326-8694</a>

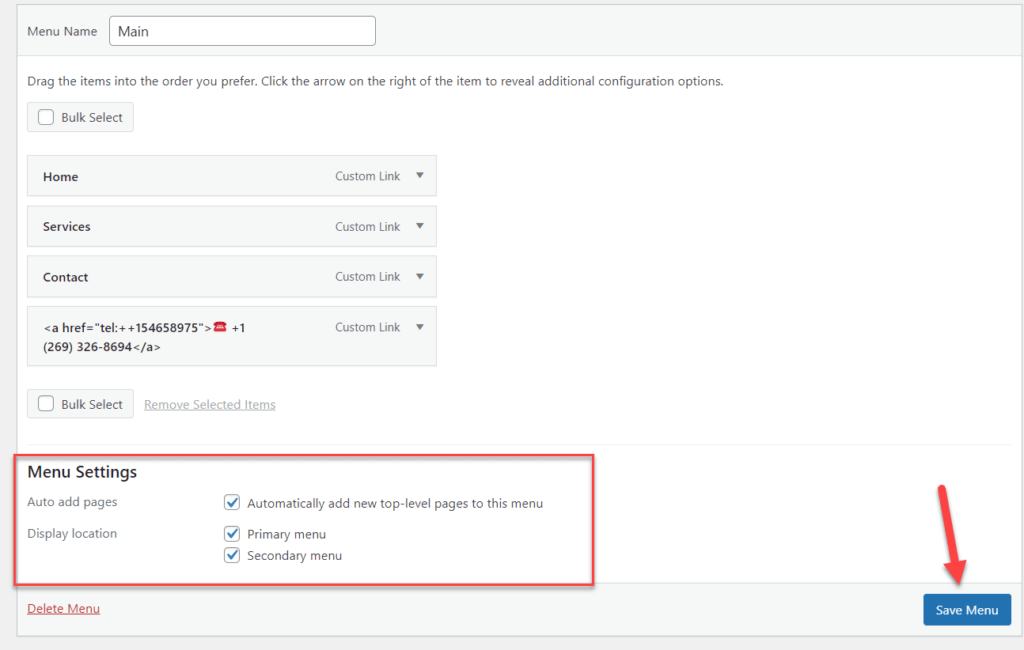
The link will appear strange once you have added it but do not worry, it will work flawlessly. Ensure that you click the Save Menu button.

As you can see in the Menu Settings, you can add the phone number HTML in the Primary Menu or Secondary Menu—depending on the theme you’re currently using. In the theme that we are using, there are only two options available.

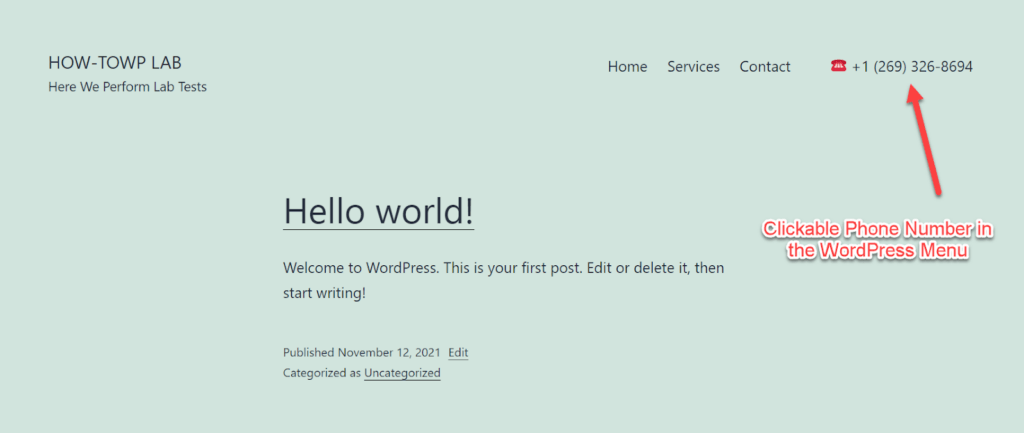
As you can see, the custom menu link contains a telephone number that can be clicked. The phone emoji looks great, doesn’t it? You may substitute or change the emoji with any emoji or add an image of your choice.
Note: You can add the same HTML code in your dropdown menu.
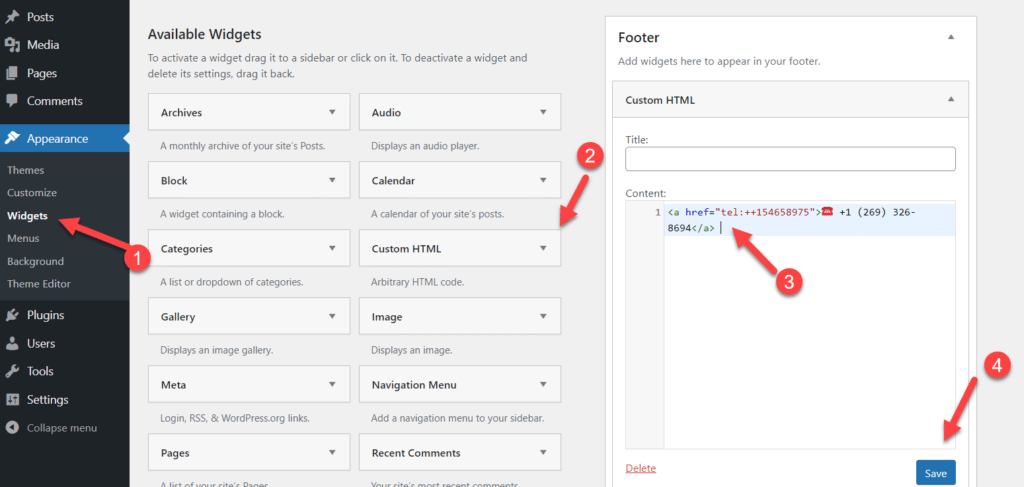
Moreover, you can add the same HTML in the Sidebar Widget, or Footer Widget using the Custom HTML widget feature. Just go to Appearance » Widgets to add them.

It is recommended that you use the Sidebar widget or the Footer widget. After opening the widget section, you will see two options for footer widgets. You can select the widget of your choice.
Wrapping Up
We hope you found this blog post helpful and we recommend using the plugin method if you’re considering adding a phone number to your business website.
It’s easier and more efficient than coding in HTML yourself, so give it a try. If neither of these solutions works for you or isn’t what you were looking for, please let us know in the comments section below.
Our team is always here to help with all things WordPress-related or learn how to be a rockstar WordPress developer.