How to Create a Direct WordPress Download Link [A Visual Guide]

Despite WordPress’s popularity as a platform for creating websites, few people are aware of how to create a downloadable link for it. It is an extremely straightforward process.
I’m going to guide you step-by-step on how to create a direct download link in WordPress. In this blog post, the topics that I will cover are:
- What is a direct download link in WordPress
- Different ways to create a direct WordPress download link
- Why add a direct download Link in WordPress
So without further ado, let’s get started.
Table of Contents
What is a Direct Download Link in WordPress
A direct download link (aka DDL) is a URL for a media file uploaded to a website that you can download. This means that rather than being redirected to the file path and downloading it; the file will be downloaded with a single click of a button.

Many people don’t know exactly how to create such a link. They upload the media file and think that now everyone can download it.
You can make any file a downloadable file. It can be either a zip file, a PDF, an image file, an audio file, a video file, or anything you want. There is no limit on the file type of which you can create a DDL.
Downloading a file using DDL is a straightforward process that requires only one click and does not require many steps. Creating a download link isn’t very difficult because it can be created by using a third-party application.
4 Methods to Create a Direct WordPress Download Link
Adding a direct download link in WordPress is a straightforward task. Just follow all the steps precisely as they are mentioned then you will easily be able to create a DDL. This is the easiest and preferred method by which you can create a download link.
It doesn’t require any direct link generator tool to create a download link. All you have to do is copy a URL and then paste it.
Note: A DDL can be created using a third-party application like Google Drive, but in this article, we will only focus on creating a download link in WordPress.
When managing your WordPress website, making it easy for users to access and download files is important. Adding download links can improve user experience by providing quick access to important resources like documents and media files.
In this method, I’ll show you four simple steps to add download links to your WordPress content without button. By following these steps, you’ll be able to enhance your website’s functionality and make it easier for users to access the content they need. Let’s get started!
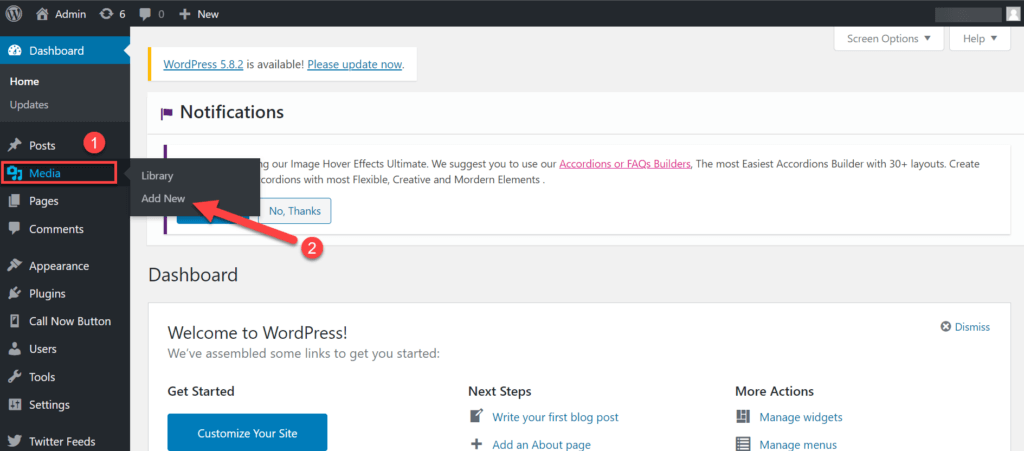
- Start hovering your mouse over “Media” on the left-hand side and click on the “Add New” option.

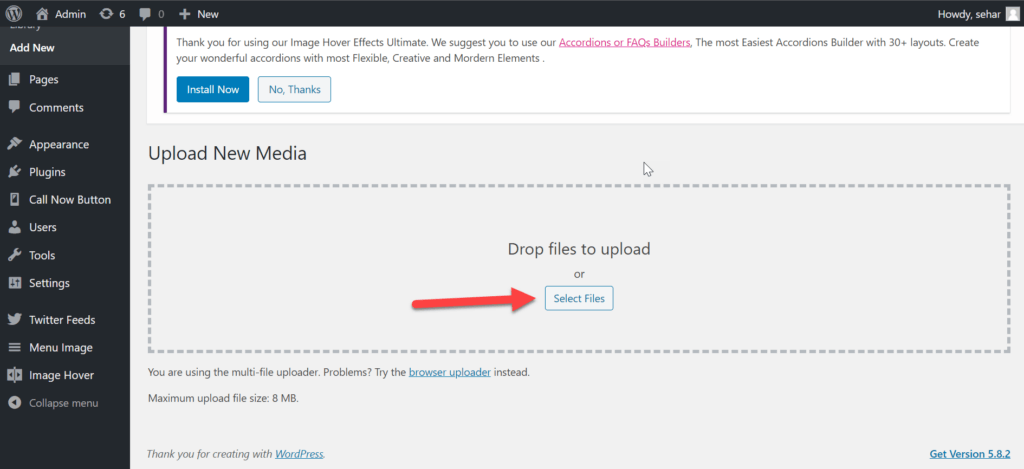
- Here, you can upload a downloadable file by clicking on the “Select File” button or simply dragging and dropping the file.

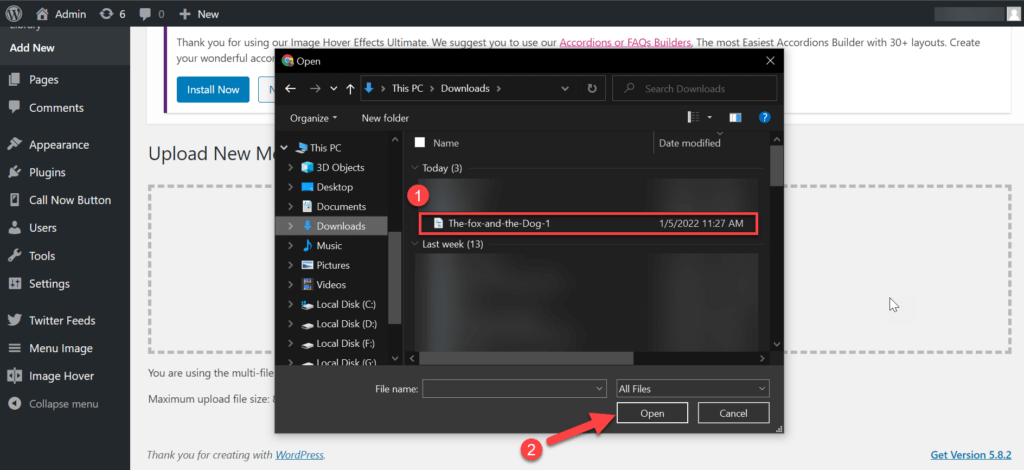
- If you decide to click on the “Select Files” button, a dialog box will appear to select the file you want to upload. After selecting the file to upload, click on the “Open” button.

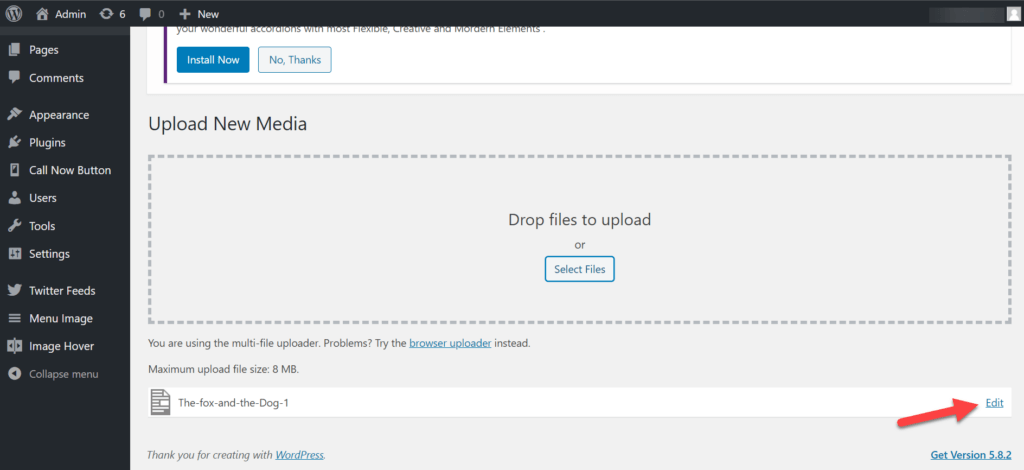
- Sometimes the uploaded file won’t open automatically, in which case you will be required to click on the “Edit” button. It will be on the right side of the file.

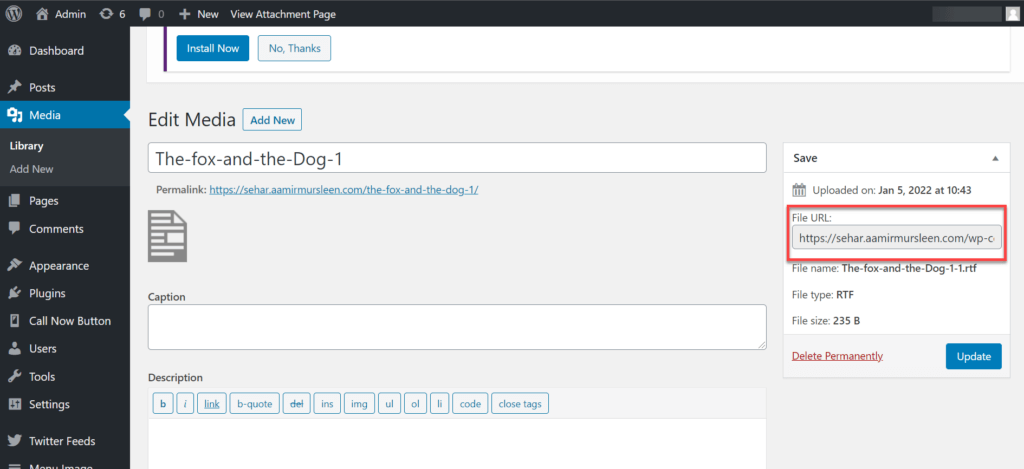
- Once the file is opened, copy the file link, which you will use to make it a DDL.

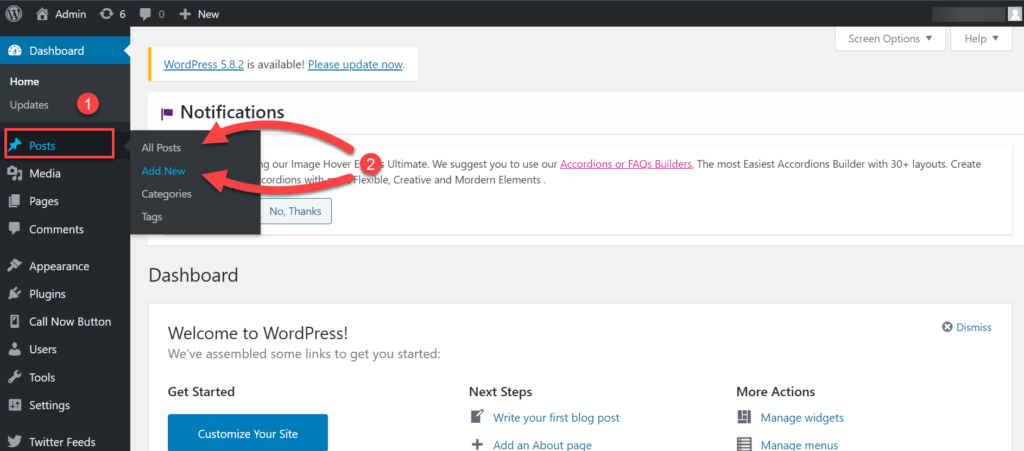
- After copying the file link, you can either go to your previous post to create a direct download link by clicking on the “All Posts” option or simply click on the “Add New” option to create a new post with the download link.

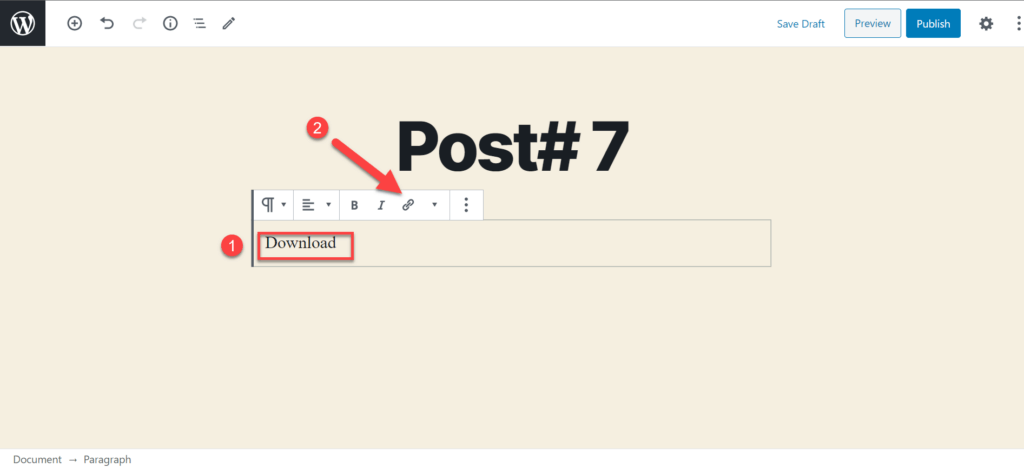
- Now that the post has opened, write some text with the download link. Next, select the text and click on the link icon.

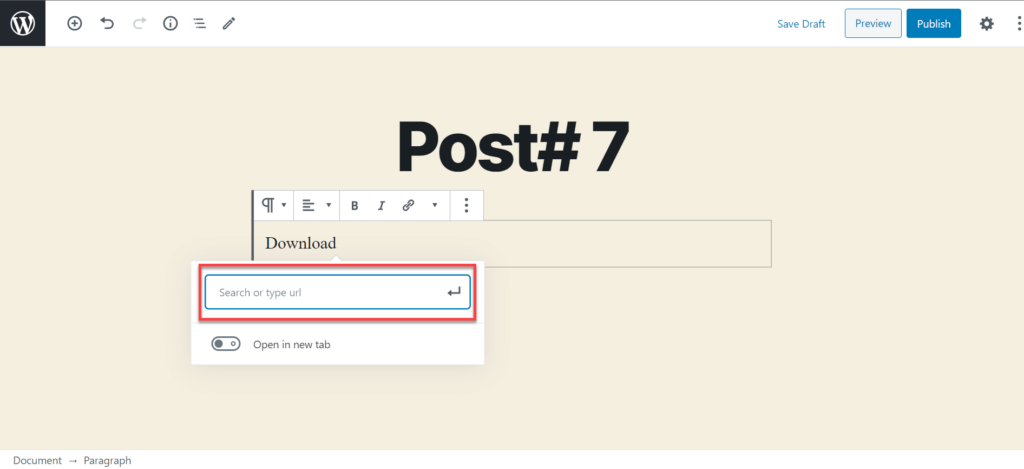
- A box will appear where the URL of the file is to be entered.

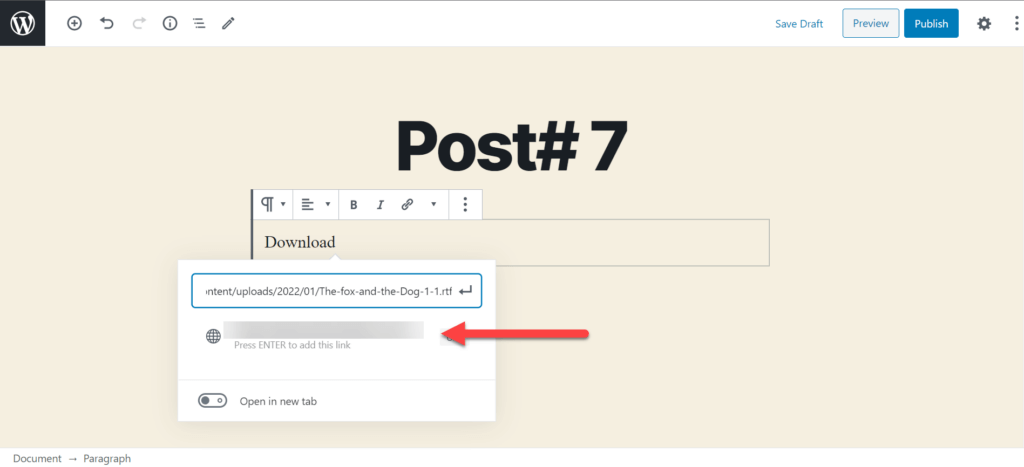
- After entering the URL, you either press the “Enter” button or click on the file URL, which is displayed on the box.

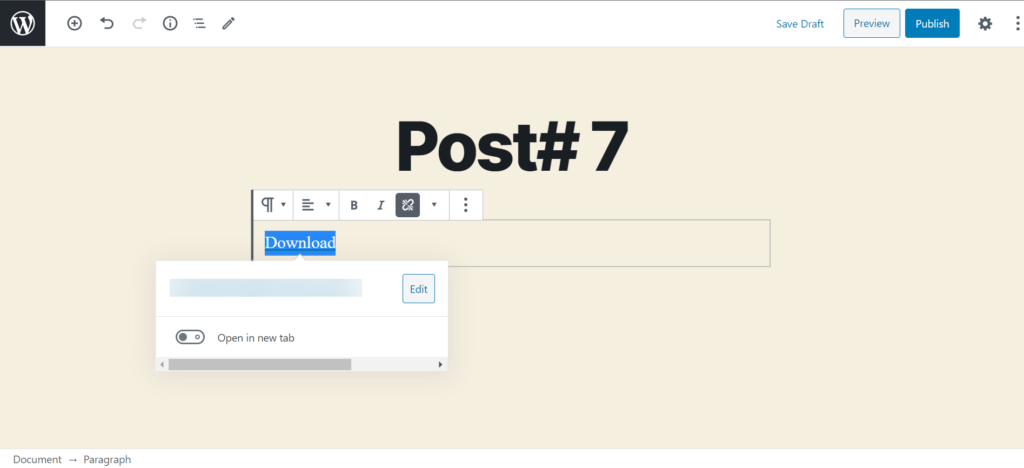
- You can click on the “Publish” or “Update” button and go back to your website. Here you will see that you can download the uploaded file. The text you previously selected will become a DDL by doing so.

In your WordPress website, you can improve how users download files by using buttons along with links. Buttons make it easier for visitors to see and click on download links. This method enhances user experience and helps users find and access resources more effectively.
Follow along with the steps to make your WordPress site more user-friendly and improve how users can access important content. Let’s get started!
- To add a download button, click on the “+” icon button.

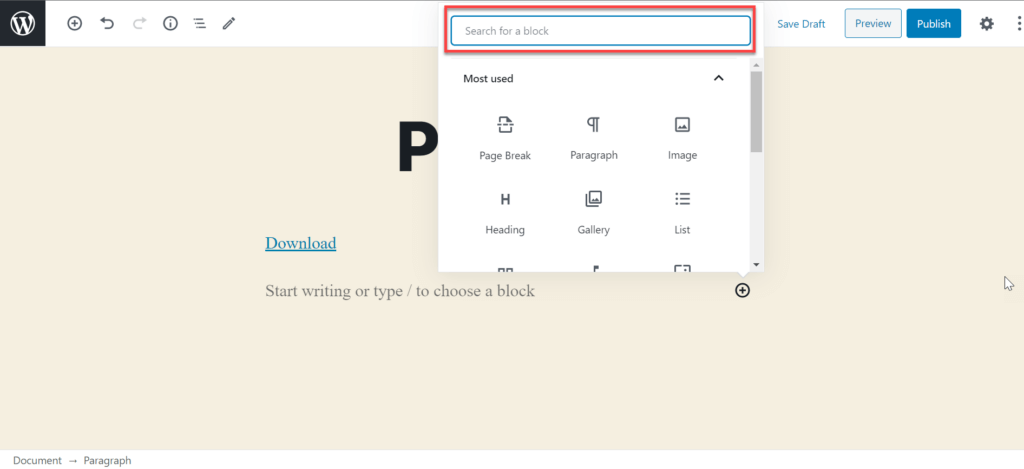
- A box will appear, and in its search box, search for the “Buttons” option.

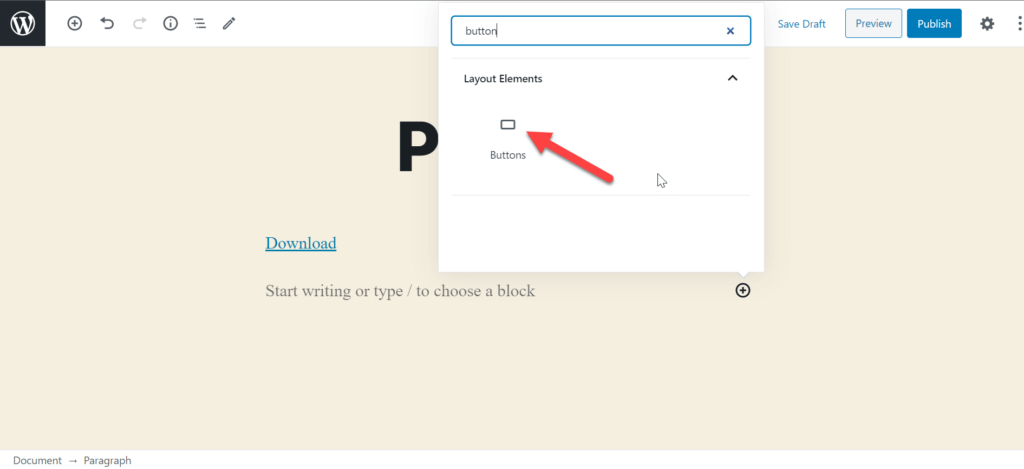
- Once you enter “Buttons,” you will see a button icon below. Just click on it to add it to the block. It is easier than adding a custom class of CSS for the button.

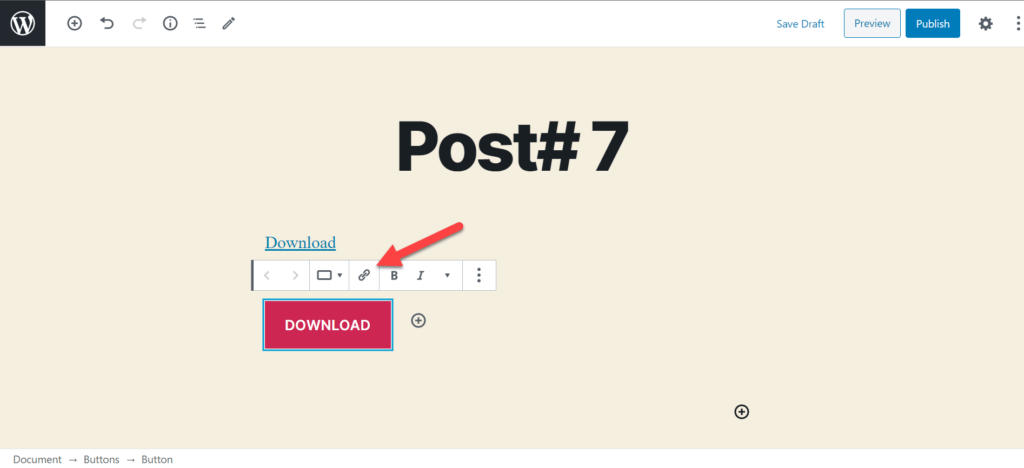
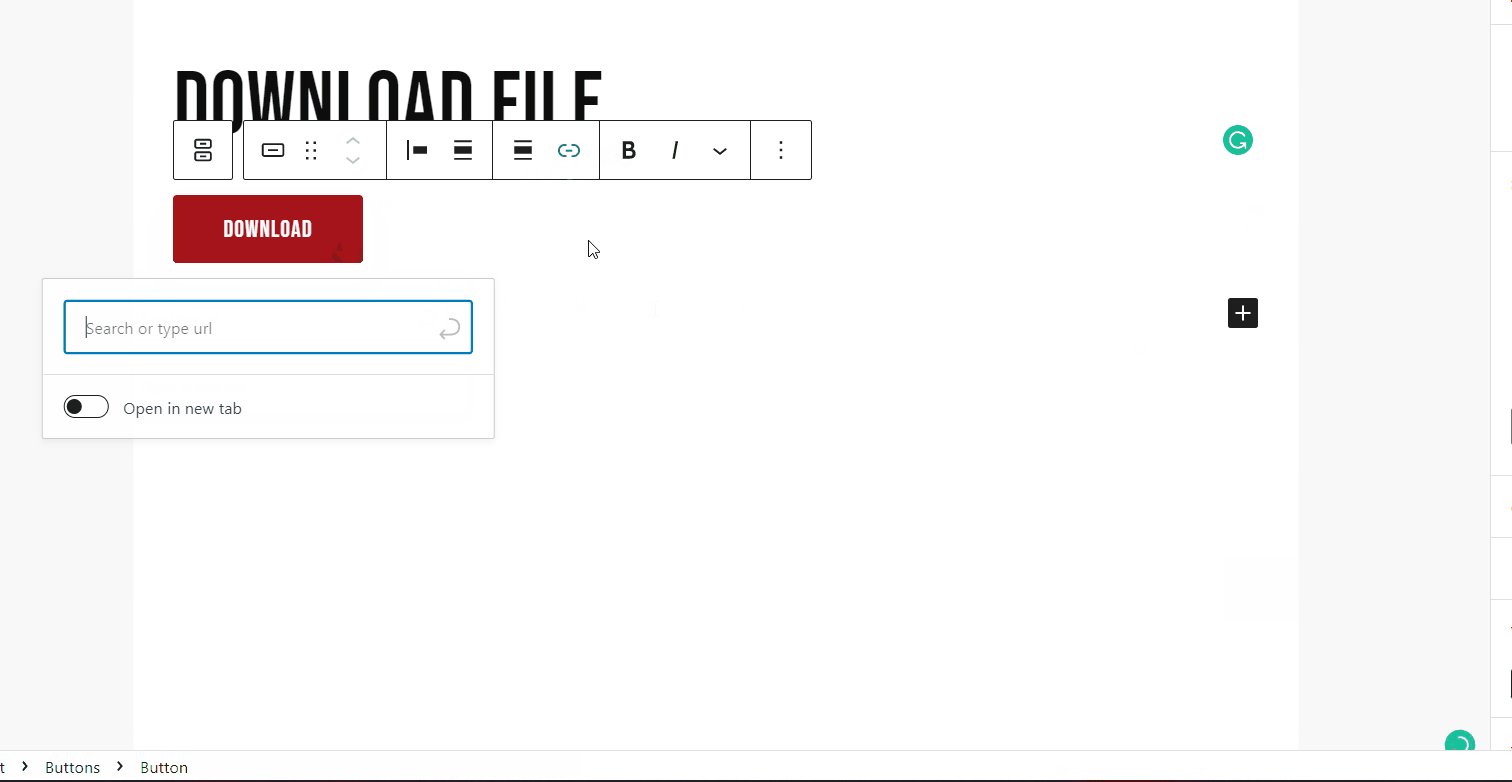
- A button will be added, which you can edit however you want. Once you set up the button, click on the link icon.

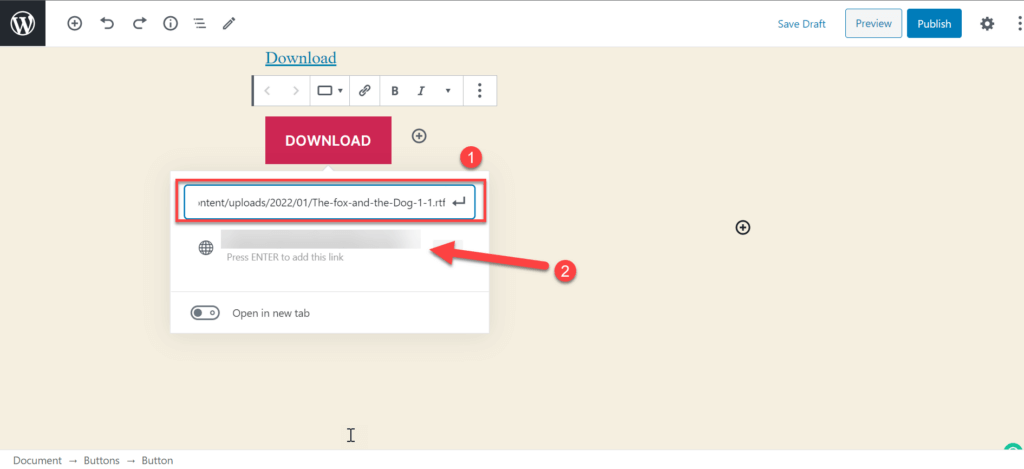
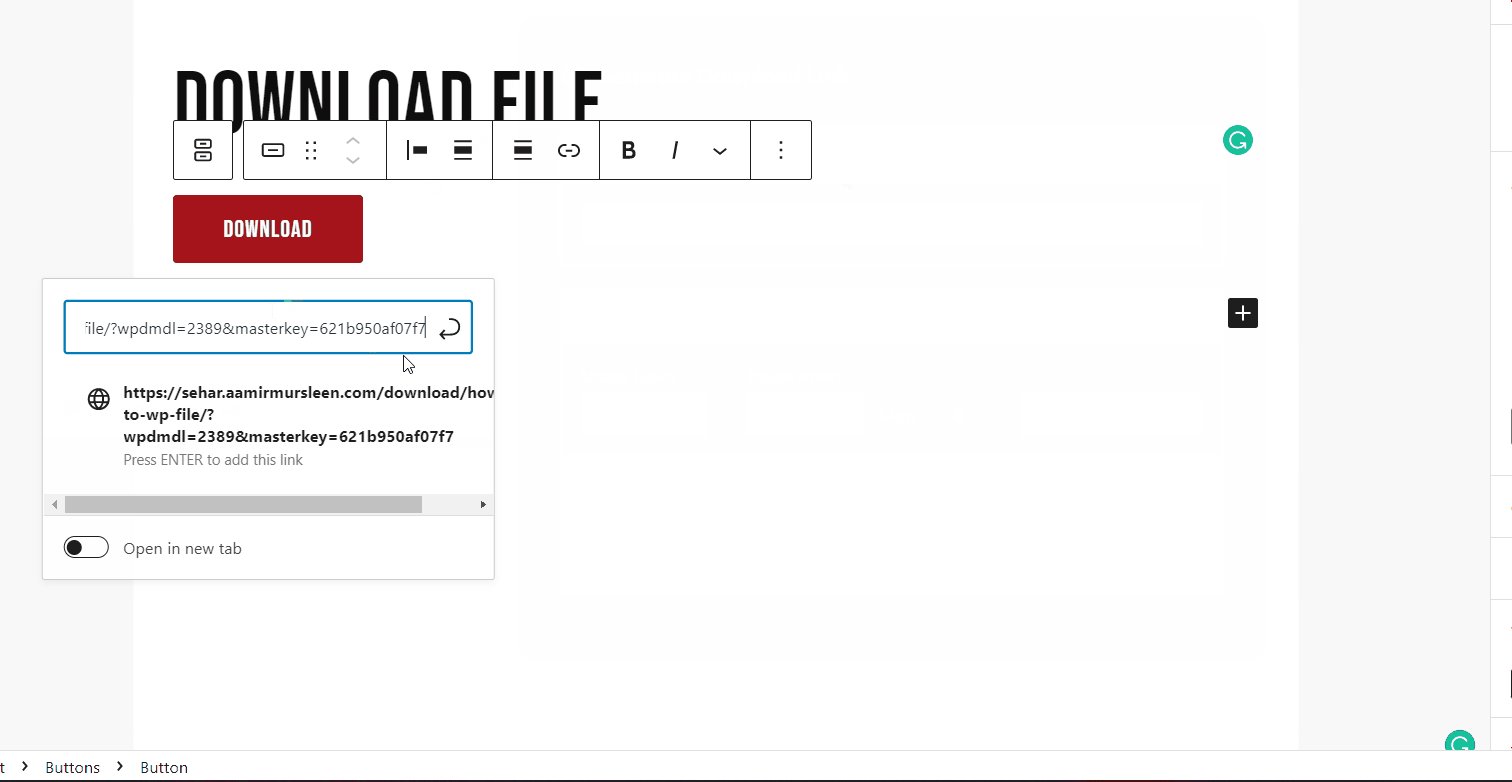
- Paste the file URL to the file and press the “Enter” key to make the button downloadable in the URL box.

Note: If you upload the image file and provide the URL of the image, it won’t download, but it will only open in a browser window.
Method 3: Make the Image File Downloadable
Adding downloadable image files to your WordPress website can make it more engaging and interactive for users. Allowing visitors to easily download images with a click can enhance their experience on your site.
By following these steps, you can let users save images from your site effortlessly. Enhance your website by enabling this feature and providing valuable resources for your visitors. Keep reading to learn how to make image files downloadable on your WordPress site. Let’s dive in!
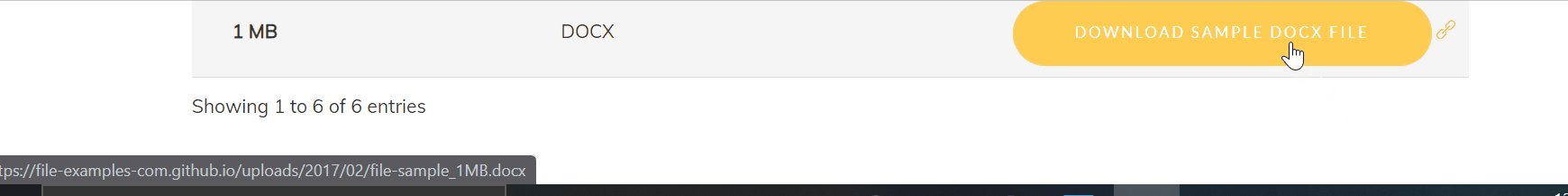
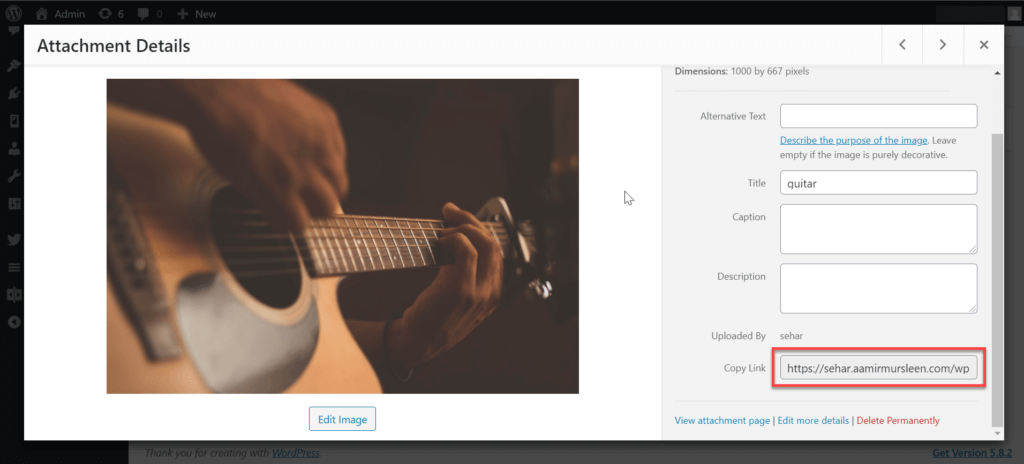
- First, you will have to upload an image file, but the process is the same as other files. Just drag & drop or upload the file from the “Add New” option in the Media section. Copy the URL of the image once it has been uploaded.

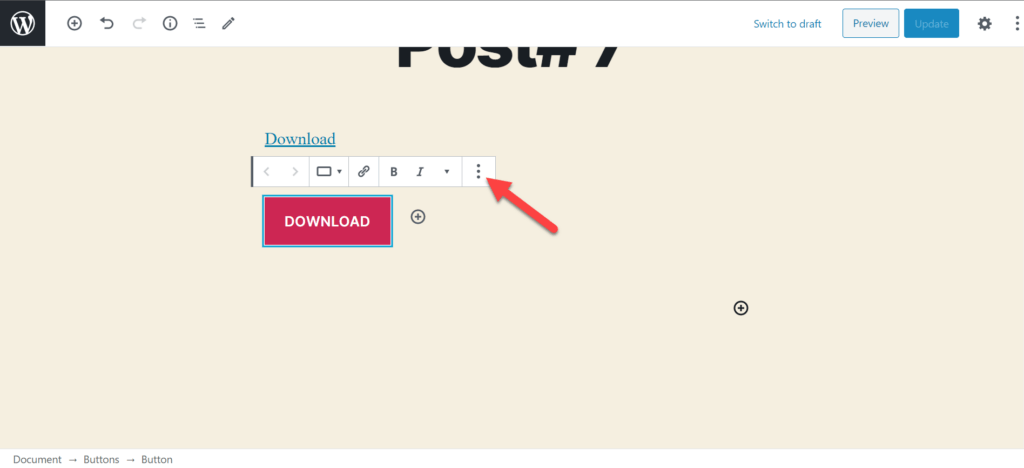
- Go to any post, paste the file’s link, and click the “Enter” button. After that, click on the “three dots icon.”

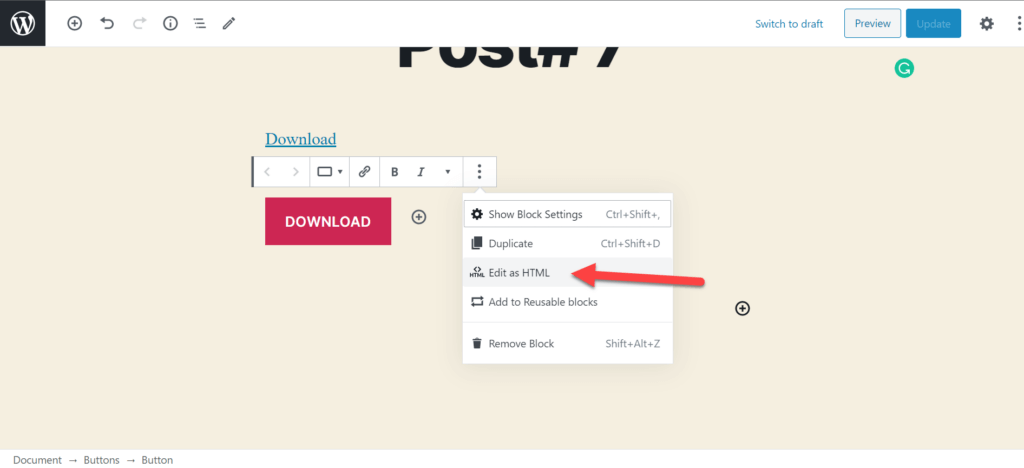
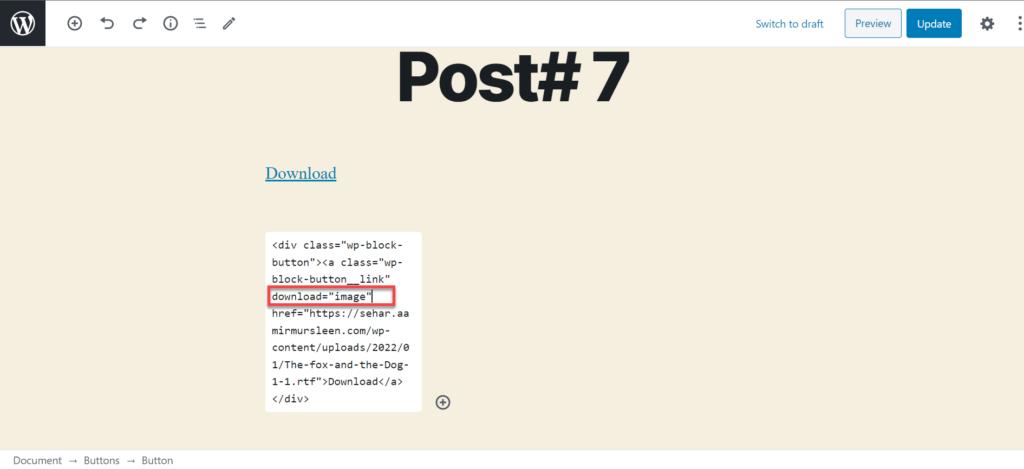
- A drop-down menu will appear from where you click on the “Edit HTML” option.

- The button will become a line of HTML coding. Here, you will enter a small text which will make the image downloadable.
download="image”
- After entering the line of code, click outside the HTML box or click on the three dots again and click on the “Edit Visually” option.
Note: Don’t worry about the notification. Just click on the “Publish” button or the “Update” button, and the link will work.
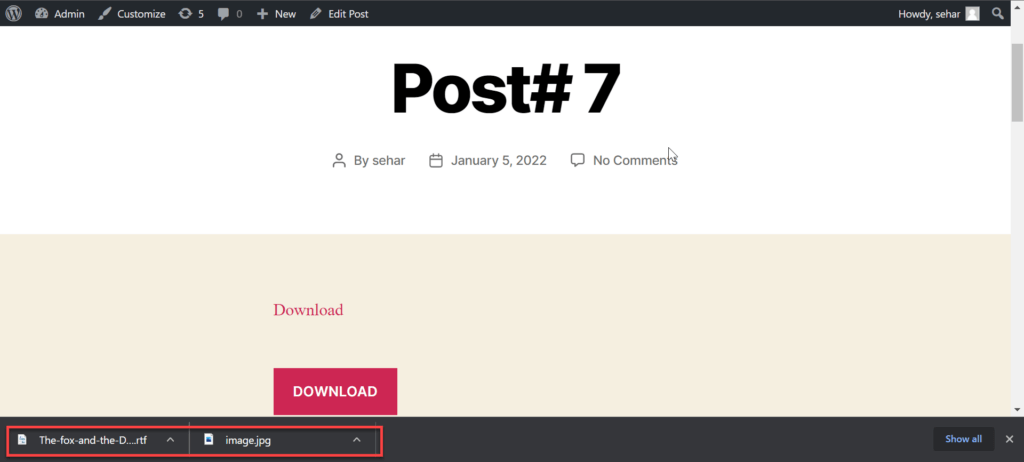
- All that remains is to go back to your website and refresh the page. Click on the download link, and it will start downloading.

Method 4: Making Any File Downloadable
At first, WordPress is unable to support all types of files when it comes to downloading. You need a plugin to upload files such as zips, SVG, and other types.
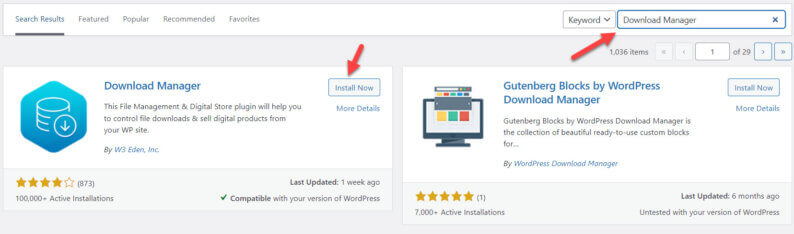
- Use the plugin Download Manager and activate it.

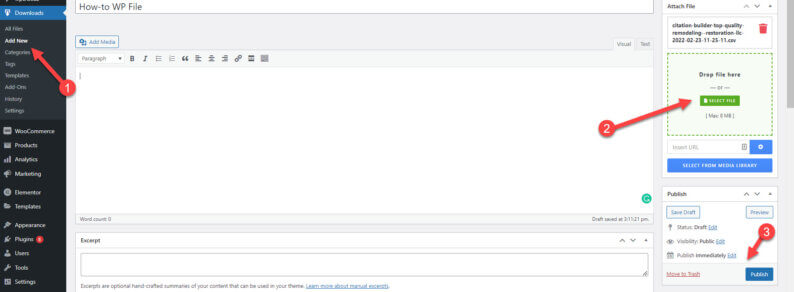
- Go to Downloads >> Add New. Name the file name and upload it.

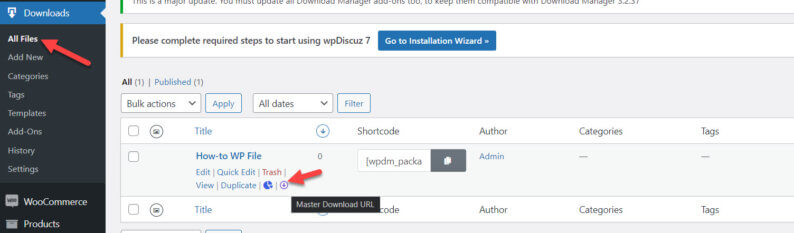
- You can obtain the master download URL by going to All Files and clicking the download icon.

- In order to add the button, simply copy the link from Download Manager’s All Files section and paste it in the appropriate place as shown in the GIF.

Why Add a Direct Download Link in WordPress
It helps with the user experience by providing direct access to files that they need. People who are either looking for study material or some media files can get the most out of it.
Furthermore, it improves the search engine optimization of your website because you are providing a new category of download. Whenever a person searches for a download link to a particular file, the download link from your website will show up.

Additionally, by removing the extra steps needed to download a file, the overall experience of your website also improves. Usually, if people ignore creating a direct link, it can be a real hassle for visitors to download something.
Summary
With the help of the above-mentioned methods, you can easily create a direct download button on your WordPress website.
If you like to add something to this article, feel free to tell us in the comment section below.
FAQ’s
How do you add a download link in WordPress?
To add a download link in WordPress, you can follow these steps. First, log in to your WordPress dashboard. Then, create or edit a post or page where you want to add the download link. In the editor, highlight the text or image you want to turn into a download link. Click the “Insert/edit link” button in the toolbar and paste the URL of the file you want to link to. To make it a downloadable link, ensure the link opens in a new window/tab.
How do I create a downloadable PDF link in WordPress?
For creating a downloadable PDF link in WordPress, you can upload the PDF file to your media library by going to “Media” and then “Add New.” Once uploaded, copy the link of the uploaded PDF. In your post/page editor, highlight the text you want to link, click the “Insert/edit link” button, paste the PDF link, and ensure it opens in a new window/tab.
How do I create a download link for my blog?
To create a download link for your blog, you can follow a similar process as adding a download link in WordPress. You can either link directly to the downloadable file in your post or use a button or text hyperlink. Be sure to provide clear instructions on what users can expect when they click the download link. This helps to optimize your blog for SEO by providing valuable resources for your audience.