How to Create Drop Down Menu WordPress

It goes without saying that a menu is the most crucial part of any website, but the main thing to consider is it needs to be sleek and presentable. That’s why you need to know how to create drop-down menu in WordPress.
Creating a drop-down menu isn’t a difficult task, but many people don’t know how to make one for their website. In this article, I’ll show you how to create a drop-down menu in WordPress.
In this blog post, I’ll cover the following topics:
- How to create drop down menu WordPress
- What is a drop-down menu
- How is it helpful
Let’s start with the basic information on a drop-down menu.
Table of Contents
As mentioned before, creating a drop-down task isn’t very difficult, but many people don’t know how to create one. Two methods are available for creating a drop-down menu, but they are almost identical.
I’m going to discuss both of them so that you’ll know how to use both of them. Let’s start with the most commonly known method.
Method: 1
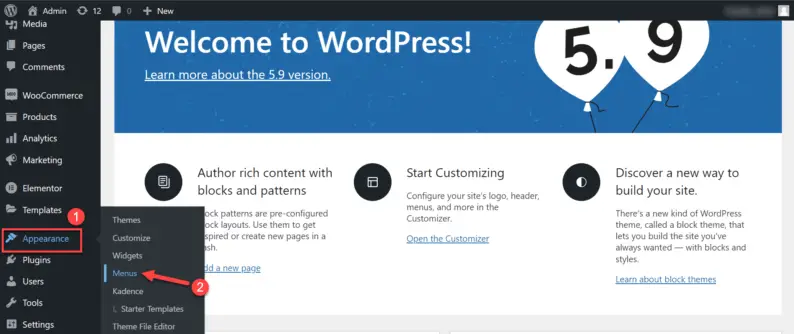
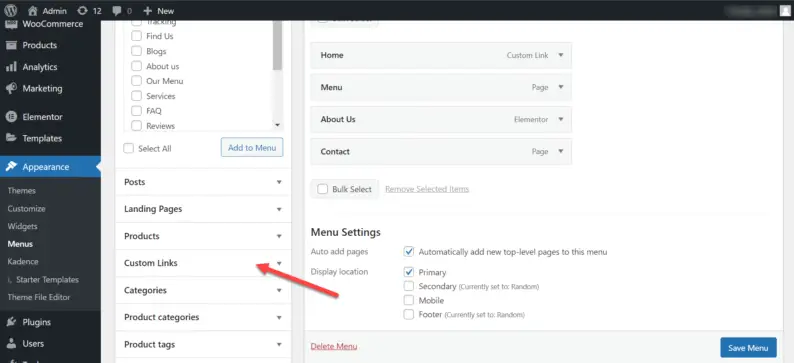
Start by hovering over the “Appearance” section, after which click on the “Menus” option.

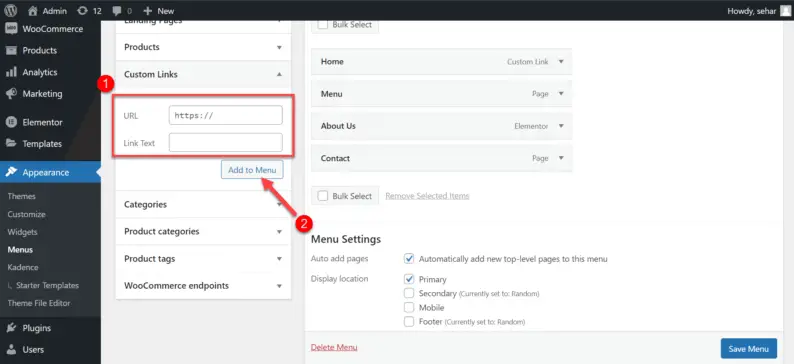
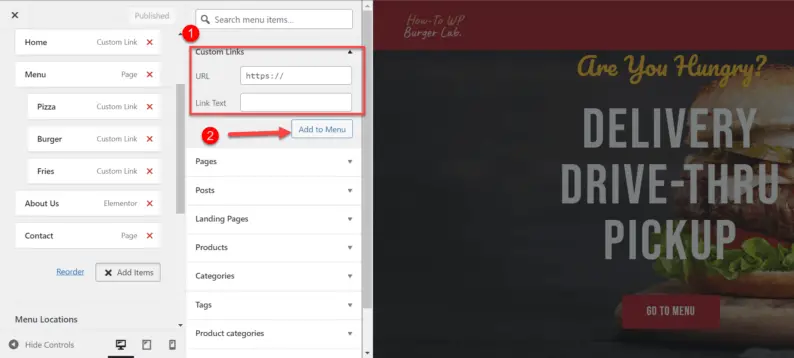
Here you can add any page or post to the menu bar but if you want to add a custom menu item, click on the “Custom Links” option.

Add a URL & a link text for the menu item. Next, click the “Add to menu” button.

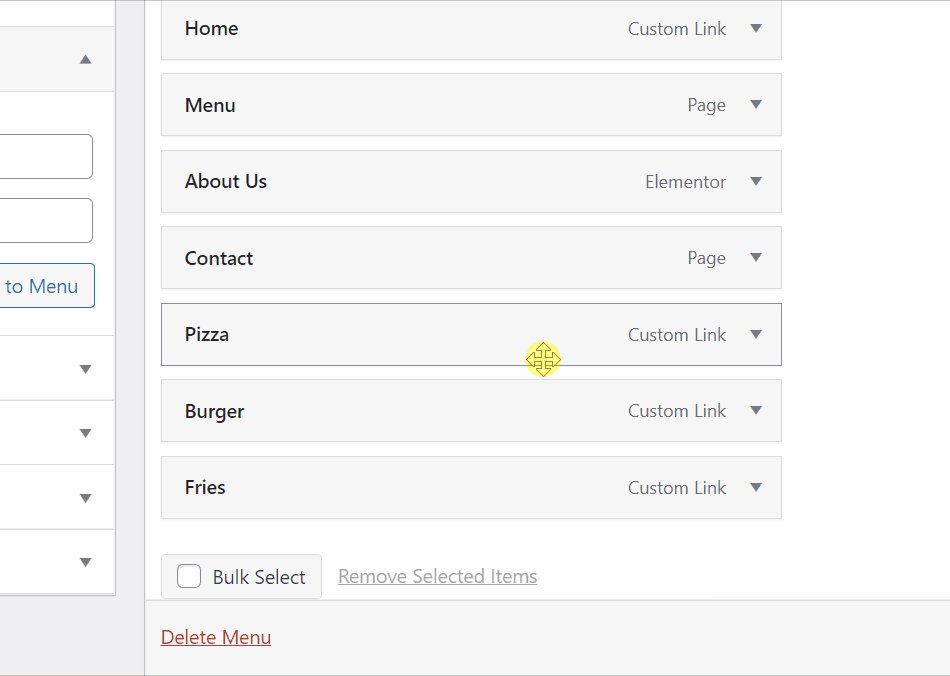
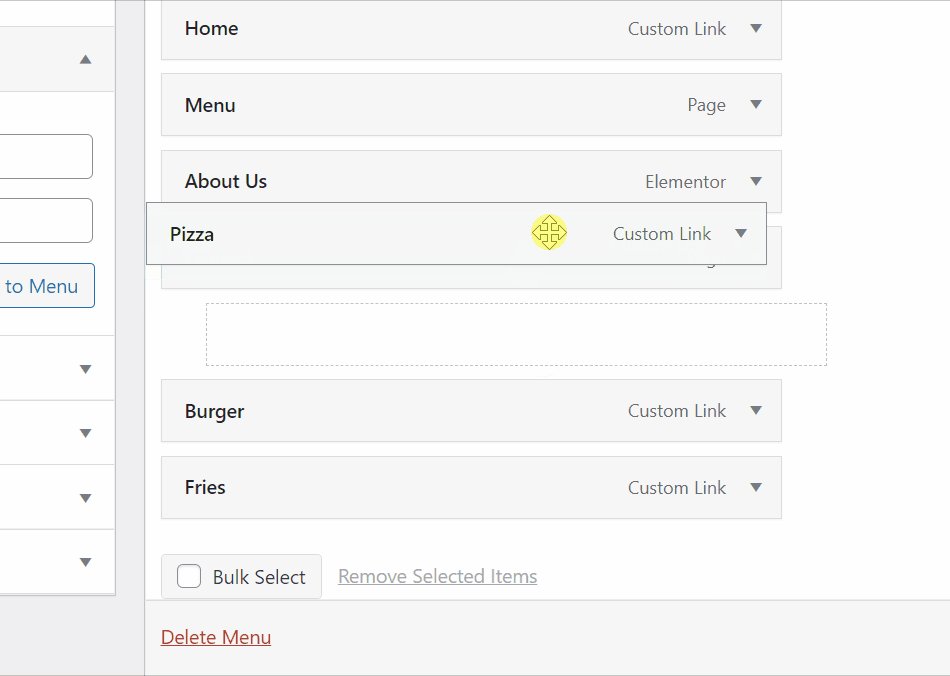
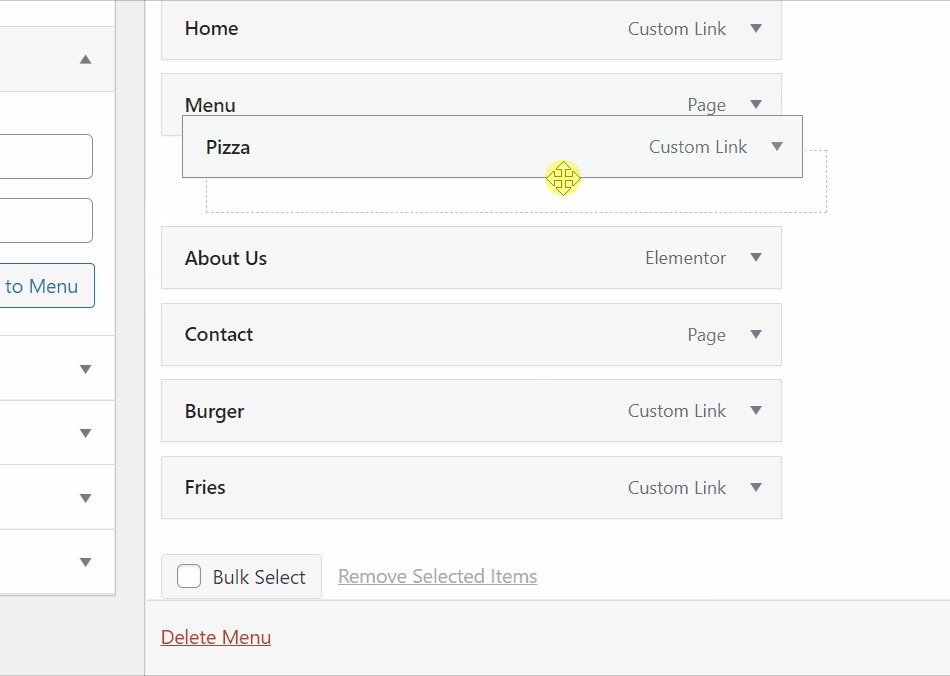
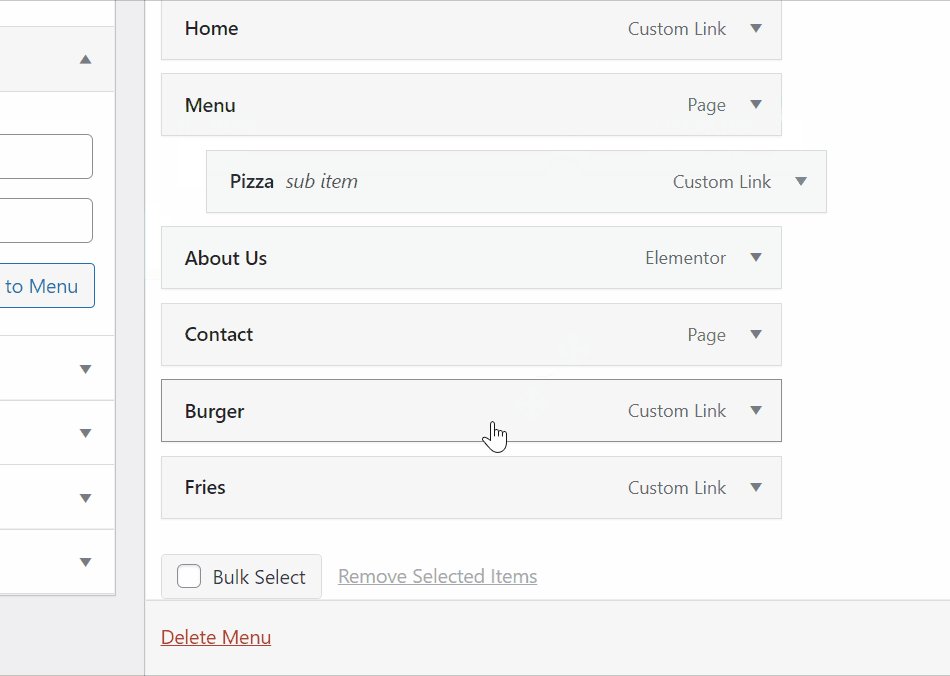
The menu item has been added to the menu bar. After that, you have to rearrange the menu item a little to the right. It must be under the menu item that you want to become the drop-down menu item.

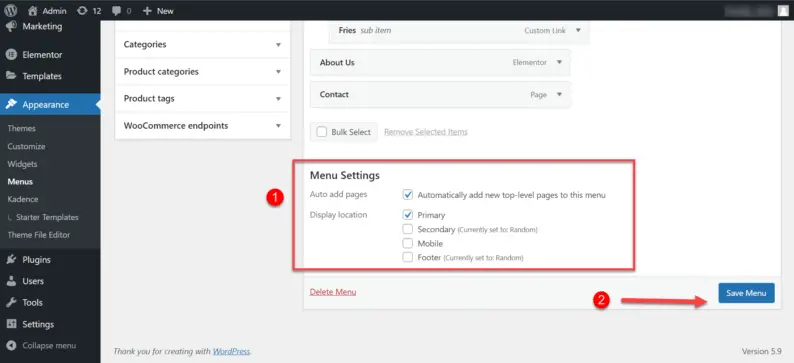
Check the menu bar settings. If they are according to your requirements, then click on the “Save Menu” button.

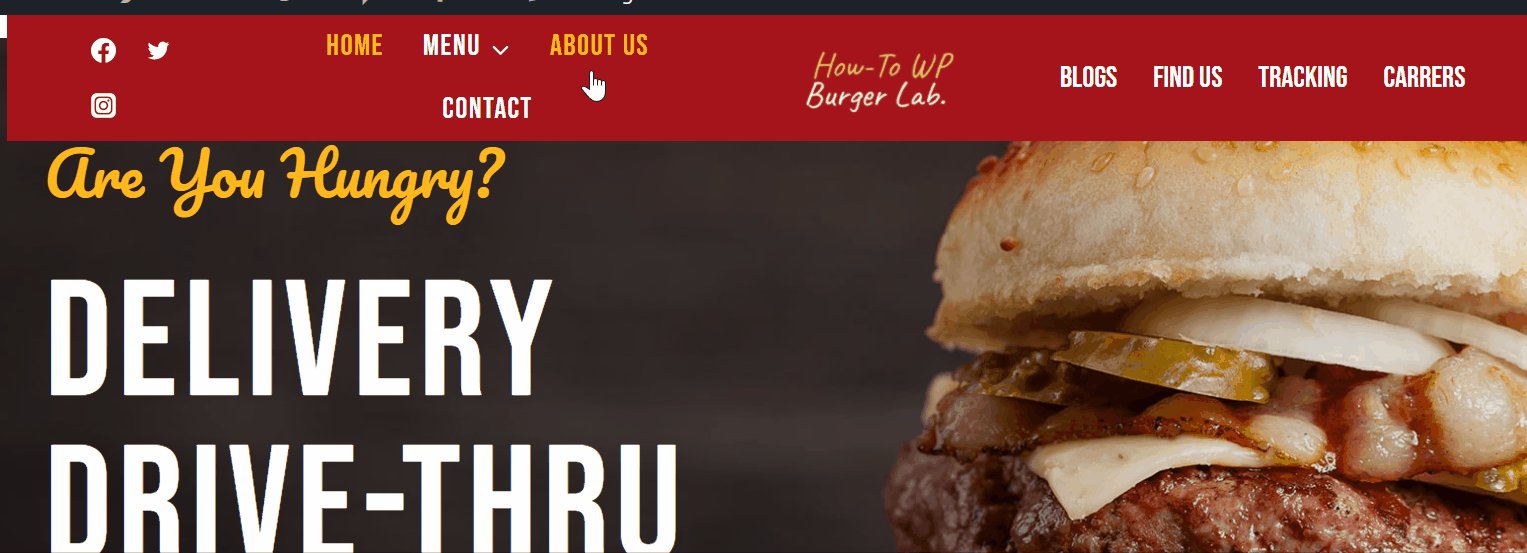
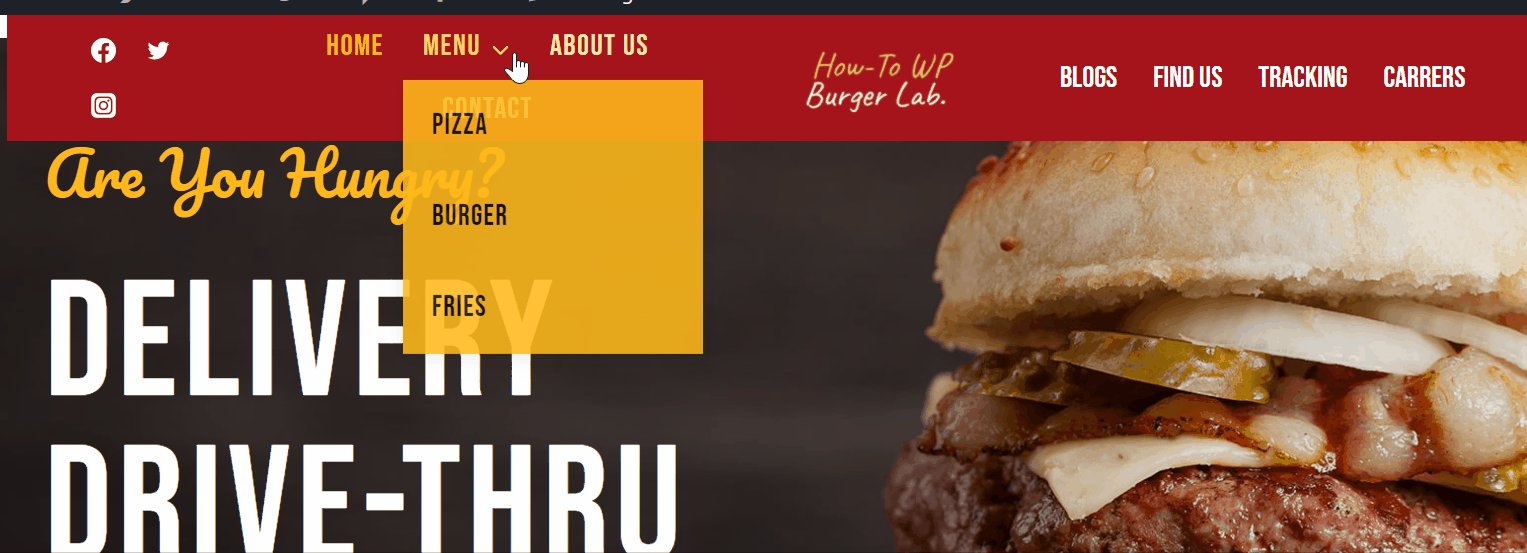
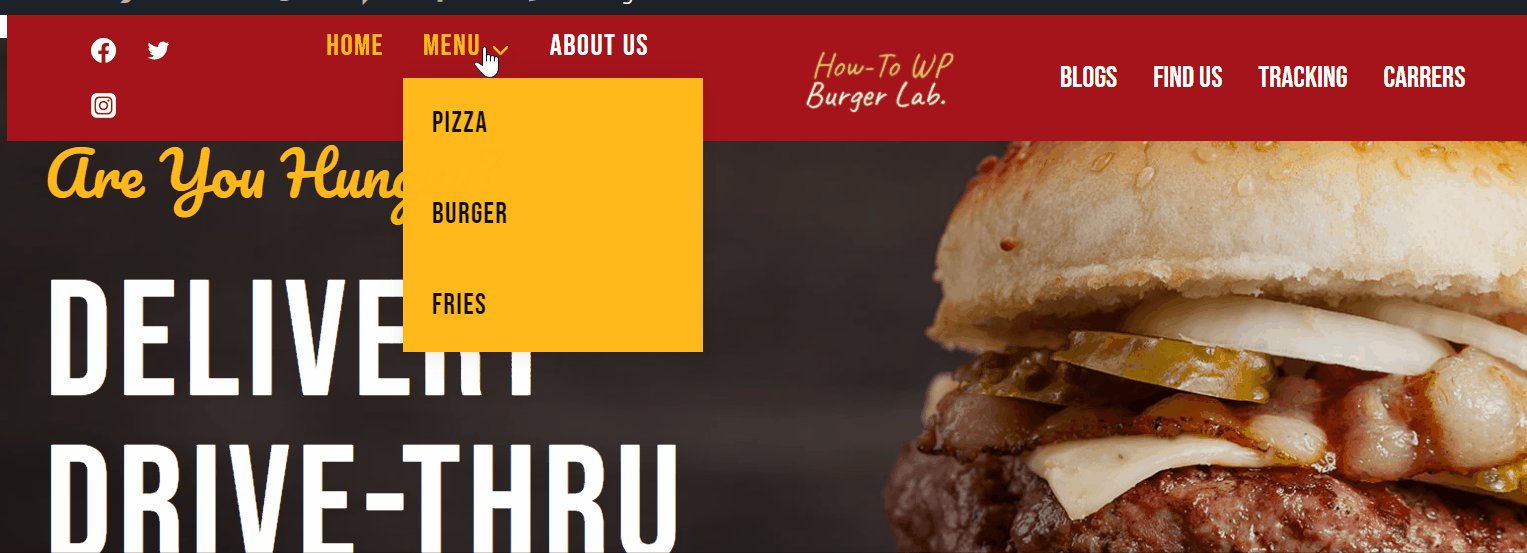
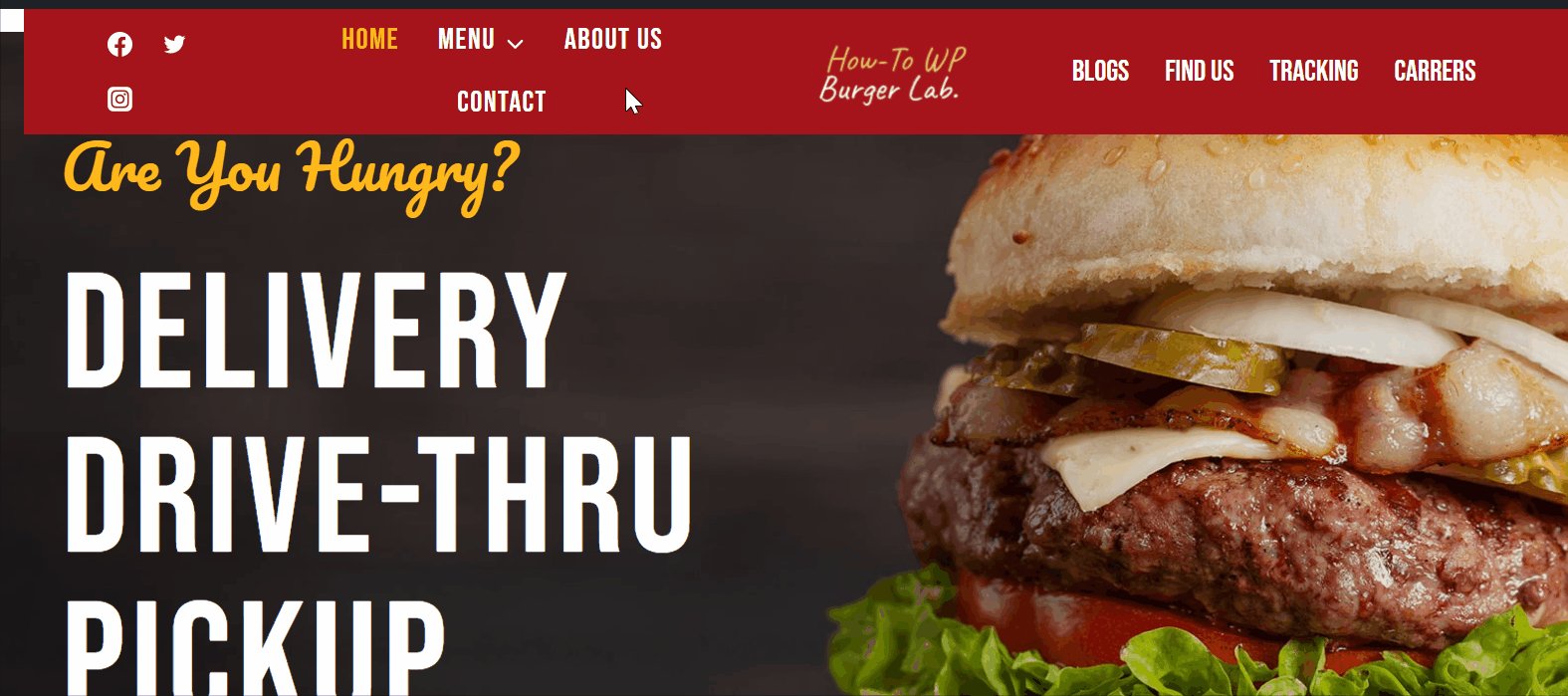
Go to the website, and after refreshing, you’ll see that a drop-down menu has appeared, and the menu items are in that list.
Simply hover over it, and the drop-down menu will appear.

Here you only hover over the menu item, and it shows you the submenu, but in some cases, you’ll need to click on the menu item to see it. If there is a link on the menu item, then it can become an issue, but the link can be removed without any issues.
Method: 2
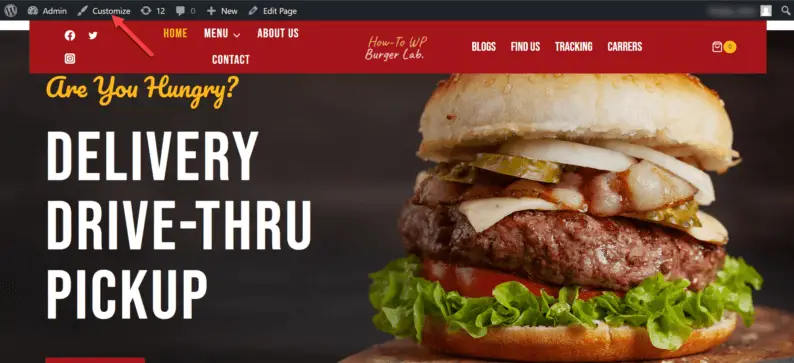
There is another method, but it’s nearly identical to the previously mentioned method. Go to the customize section by clicking on the “Customize” option from your website page.
Note: You can also do that by simply hovering over the “Appearance” option and clicking the “Customize” option.

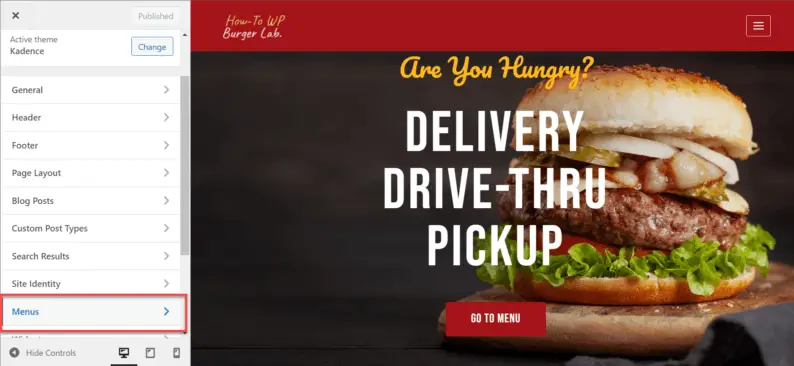
Scroll down and click on the “Menus” option from the list of options.

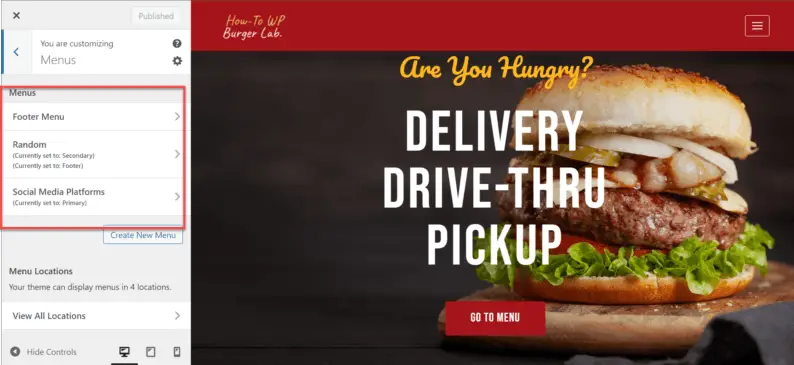
After that, select the type of menu bar you want to edit.

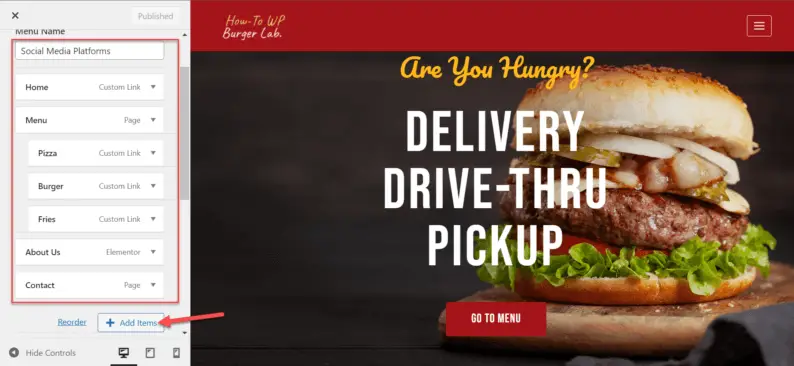
You’ll see all the available menu items. Click on the “Add item” button.

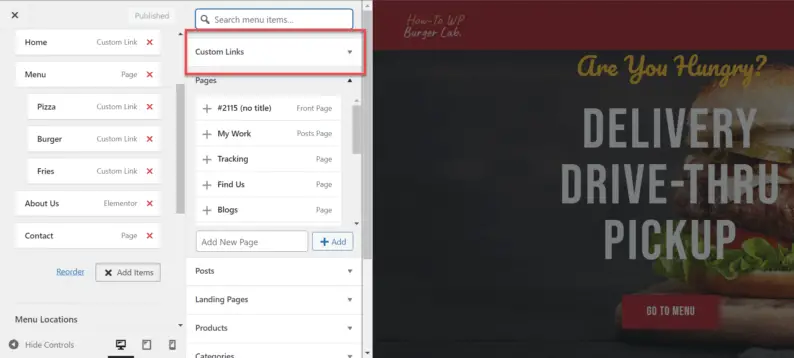
Now click on the “Custom links” button.

Now enter the URL and a link text. After entering the details, click the “Add to Menu” button.

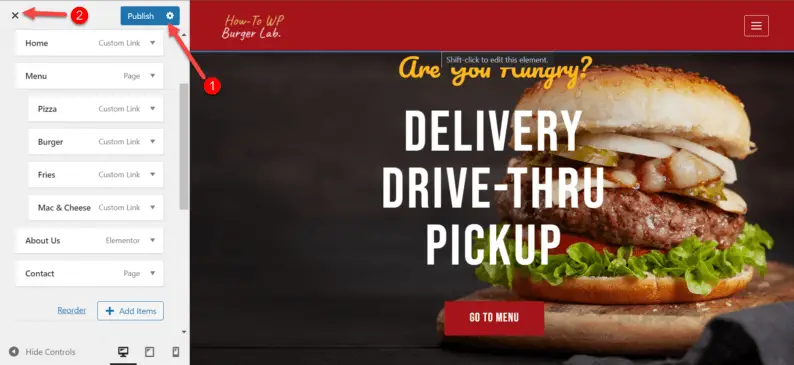
After the item is added to the menu bar, you can rearrange it and put it in the drop-down menu.

All that remains is that you click on the “Publish” button on the top of the screen to save all the changes. Once it’s published, click on the “x” icon to get out of the customize section.

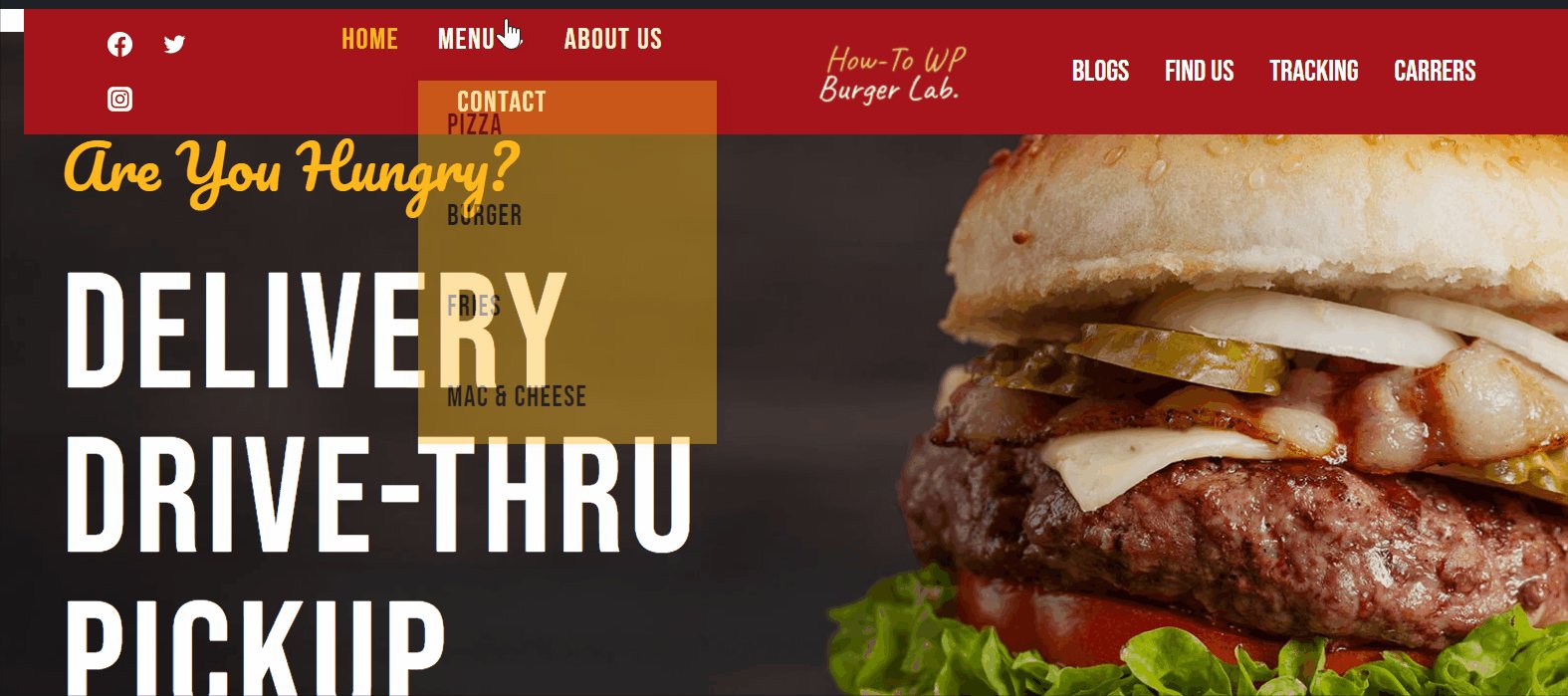
Now when you hover over the menu item, you’ll see that the new menu item is in the drop-down menu.


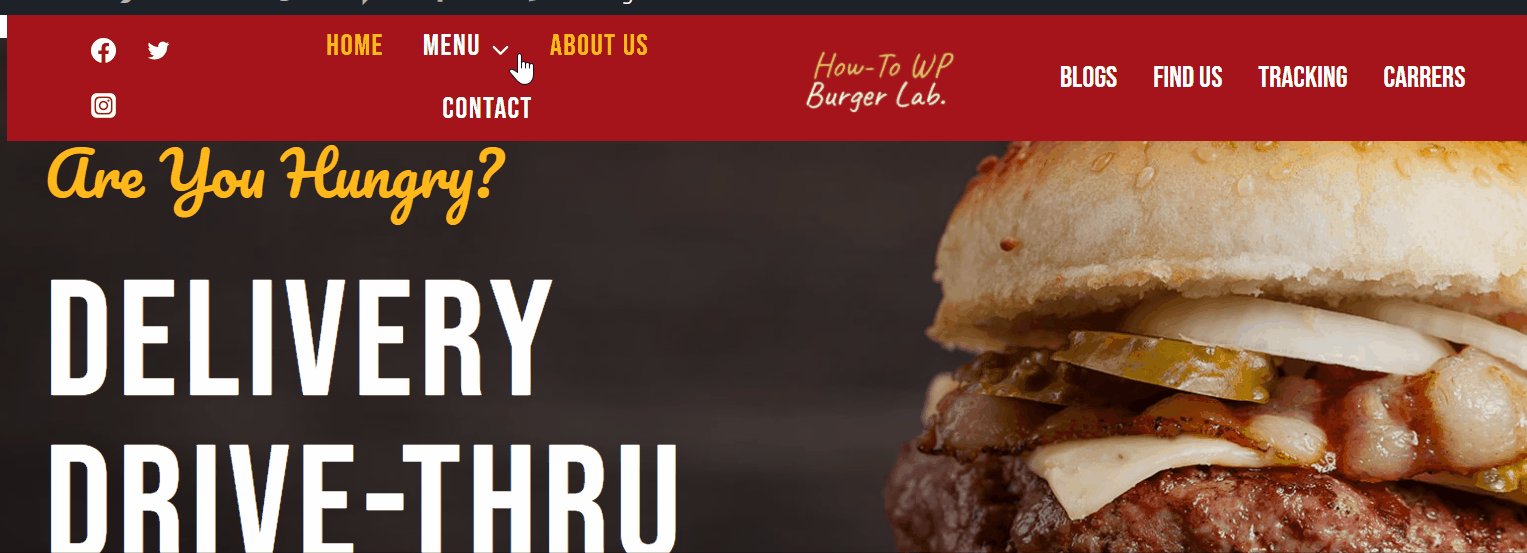
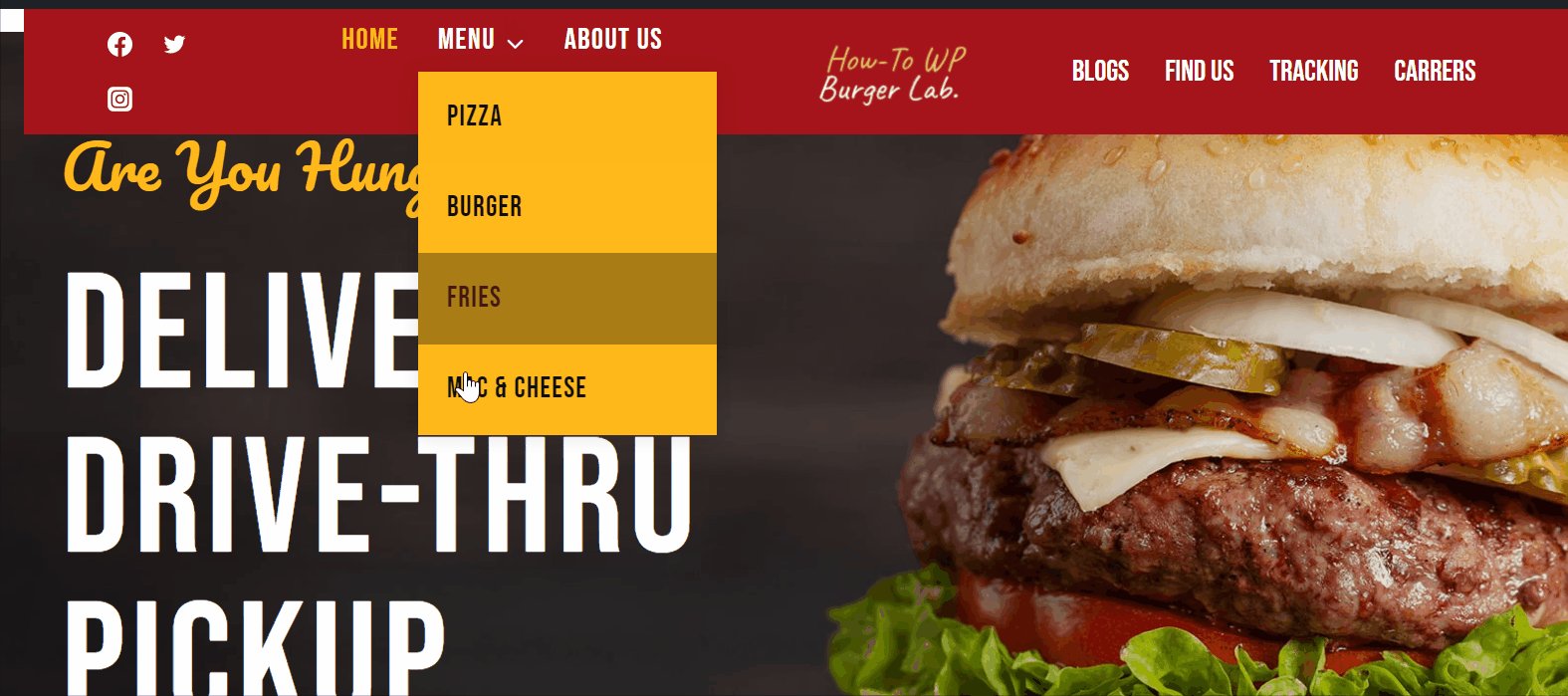
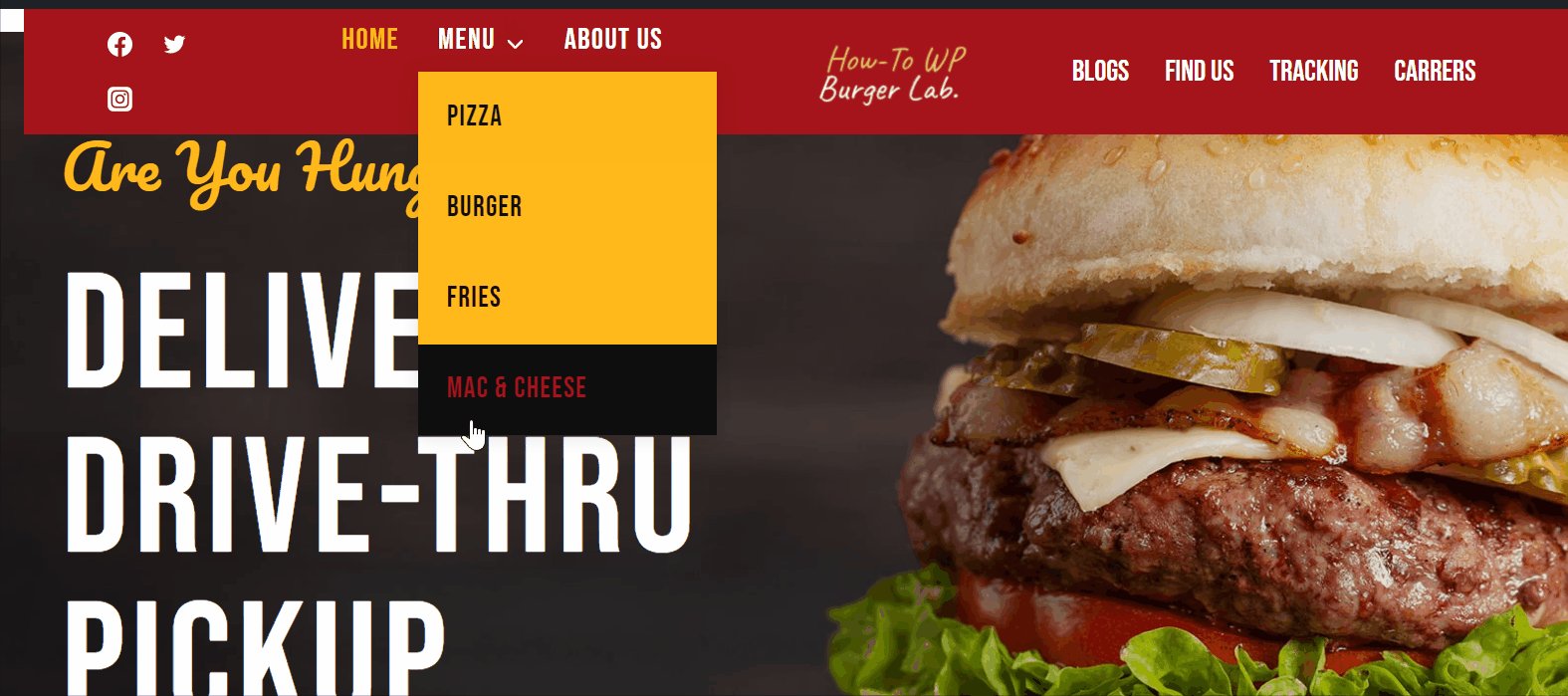
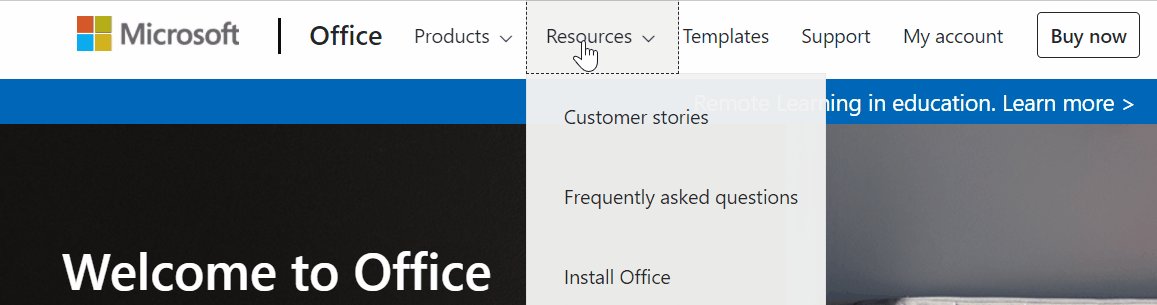
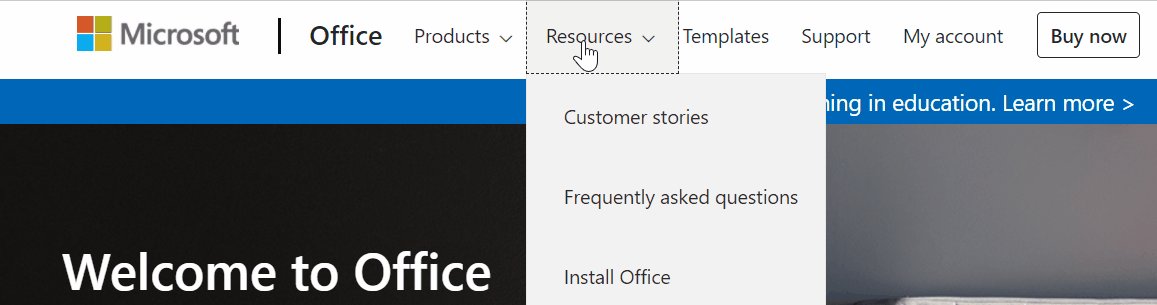
When a user goes to a navigation bar on a website, sometimes there is an option with a small downward arrow (some themes don’t use one).
The style and the animation of a drop-down menu depend on what theme you’re using. Mostly, new themes don’t require you to click on the menu item to make the drop-down menu appear. You simply need to hover over it, and a drop-down menu will appear.
When the user hovers or clicks on it, a list of different menu items will appear. This list of menu items is called a drop-down menu.
How Is It Helpful
The most useful thing that a drop-down menu is used for is that it helps with organizing different menu items. Let’s say that you are using a website with multiple options on a menu bar. It looks cluttered and off-putting.
Drop-down menus help create a list where you can view multiple items belonging to the same category. It provides a much easier way of navigation throughout the website.
Additionally, a menu bar can hold so many items at any given time. A drop-down menu helps create a few main options which contain sub-menus with multiple options.
It also provides a more professional look to a website because a plain navigation bar can look very unappealing to a normal eye.
Furthermore, it saves visitors time because they know where to locate a particular menu item. They go over to the main menu item and then locate the desired item from the drop-down menu/sub-menu.
With a drop-down menu, you also have the flexibility to add new menu items if you don’t know how many menu items are further to be added. Here are a few additional benefits of using a drop down menu:
- Drop down menus can help to organize a website’s content in a clean and user-friendly way.
- They can help to save space on a website, as they take up less space than other menu options.
- Drop down menus can make it easier for users to find the information they are looking for on a website.
- They can help to improve the usability of a website.
- Drop down menus can be used to create unique and stylish website designs.
Closing Thoughts
Using these two methods, you can create a menu item according to your needs without any issues. Customizing a menu bar and drop-down menu is completely different. You can either use CSS to do it or use a plugin.
Some of the most commonly known plugins for this purpose are:
Plugins can be free or paid, but they all provide a level of customization that engages the viewer and provides a professional look.