How to Undo in WordPress Elementor [A Step-By-Step Guide]

Have you ever changed your website’s design in Elementor and immediately wished you could undo it? We’ve all been there. That’s why it’s essential to know how to undo actions in Elementor effectively.
Designing a website can be a thrilling and rewarding experience, but let’s face it – mistakes are bound to happen. From typos to layout mishaps, it’s important to have a plan for undoing actions in Elementor.
In this article, you will learn
- Master the art of undoing with these advanced techniques for Elementor
- Troubleshooting Tips for resolving to undo issues in Elementor
- Get the answers to common questions about reversing changes in Elementor
Whether you’re a seasoned WordPress Elementor pro or starting out, this article has something for you. By the end, you’ll feel confident in your ability to easily make changes to your website and know how to correct any mistakes that may happen along the way effectively. So let’s dive in and explore these advanced techniques for undoing in Elementor.
Table of Contents
Advanced Techniques for Undoing in Elementor
You can use a few different methods to undo actions in Elementor. Each method has its own benefits and limitations, so it’s good to be familiar with them.
Method 1: Using the Action Tab
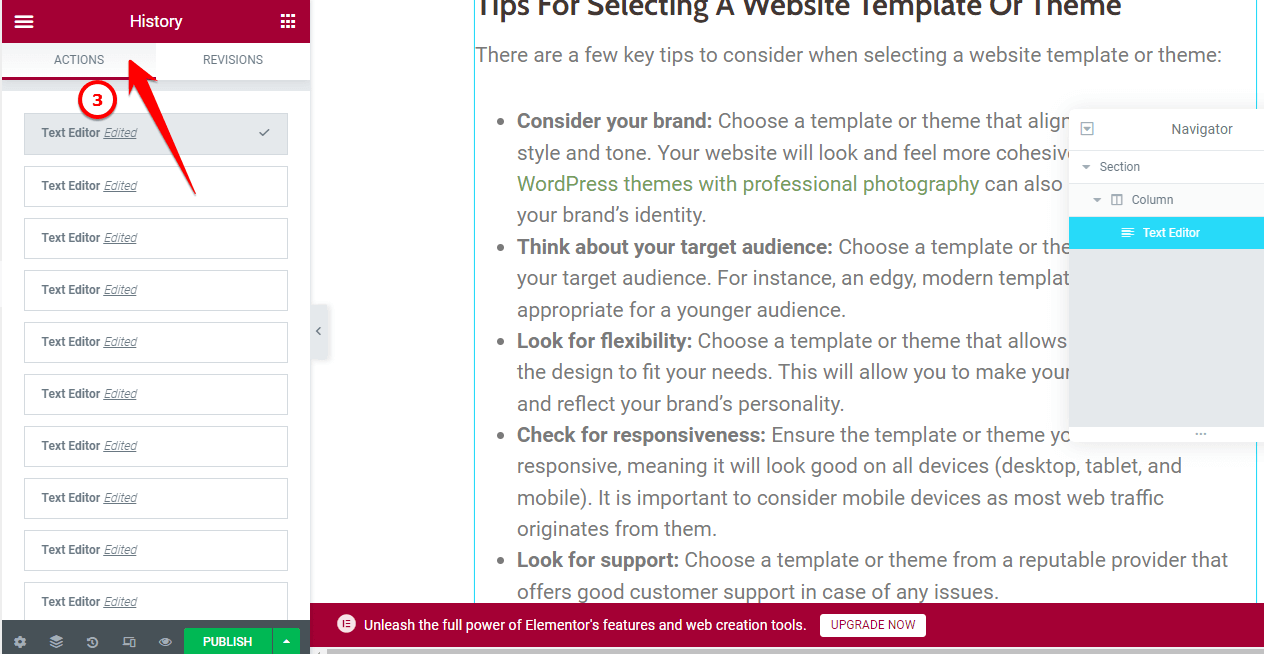
One way to undo actions in Elementor is by using the Action tab. This tab is located on the left side of the Elementor editor and allows you to undo, redo, and delete actions. Here’s a step-by-step guide on how to use the Action tab:
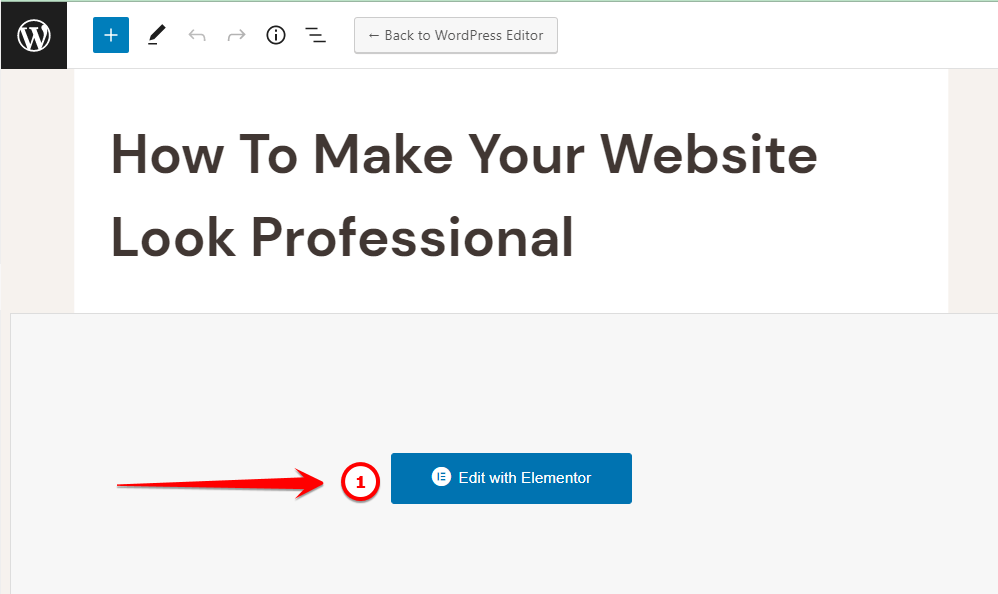
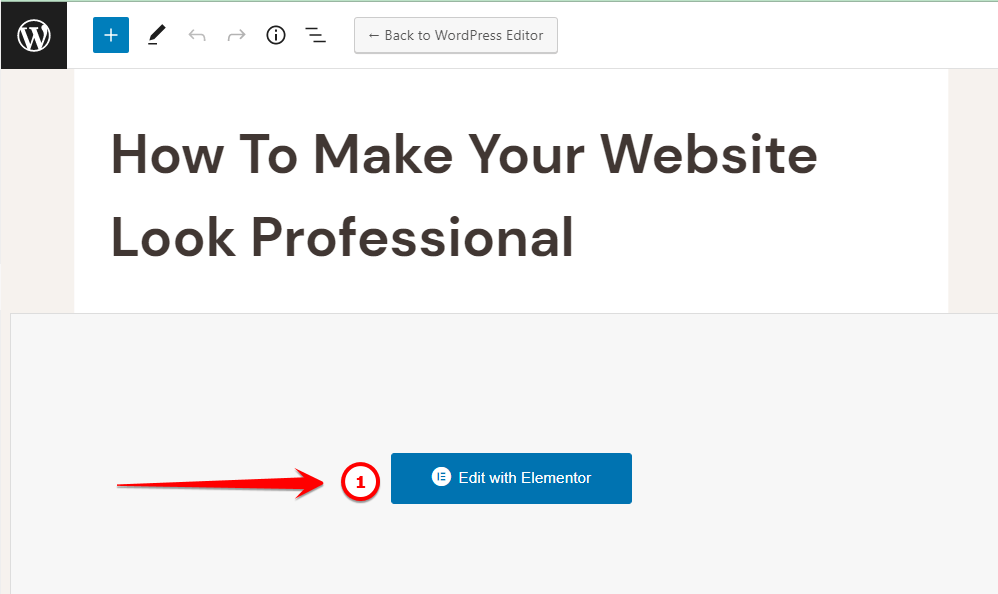
- Click on “Edit with Elementor” and open the Elementor editor for the page or post you want to edit.

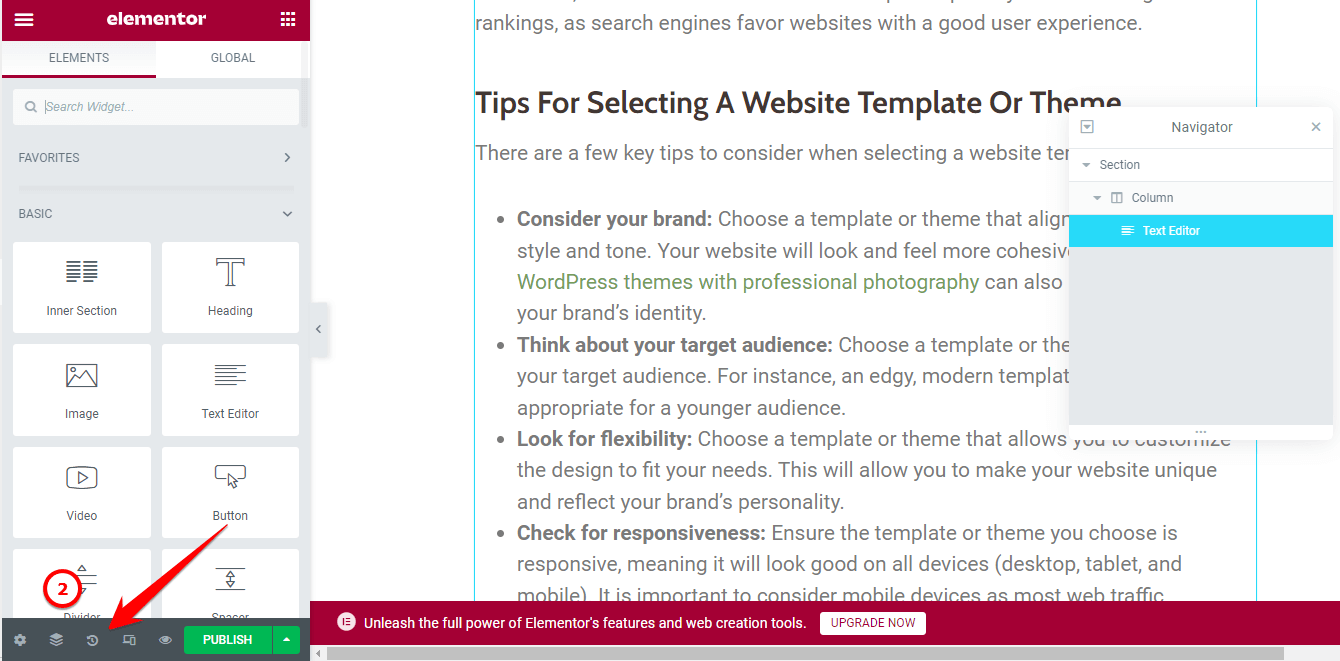
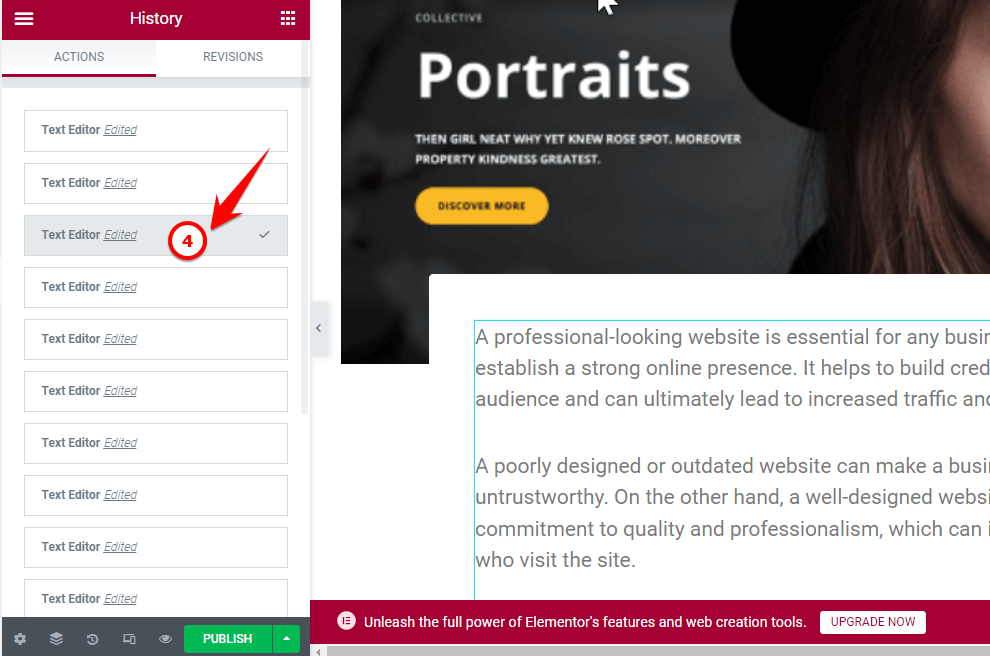
- Click on the “History Tab” on the left side of the editor.

- Click on the “Action Tab” on the left side of the editor.

- To undo an action, click on the “Undo” button. You can also use the keyboard shortcut “Ctrl + Z” (on a PC) or “Command + Z” (on a Mac).

- To redo an action, click on the “Redo” button. You can also use the keyboard shortcut “Ctrl + Shift + Z” (on a PC) or “Command + Shift + Z” (on a Mac).
- To delete an action, click on the “Delete” button.
Remember that the Action tab only allows you to undo or redo the most recent action. If you want to go back further, you’ll need to use the revision history (which we’ll cover in the next section).
To avoid mistakes in the first place, try saving your work often. You can do this by clicking on the “Save” button in the top right corner of the editor. Another tip is to use the “Duplicate” feature instead of starting from scratch. This way, you have a copy of your design to refer back to if you make any changes that you want to undo.
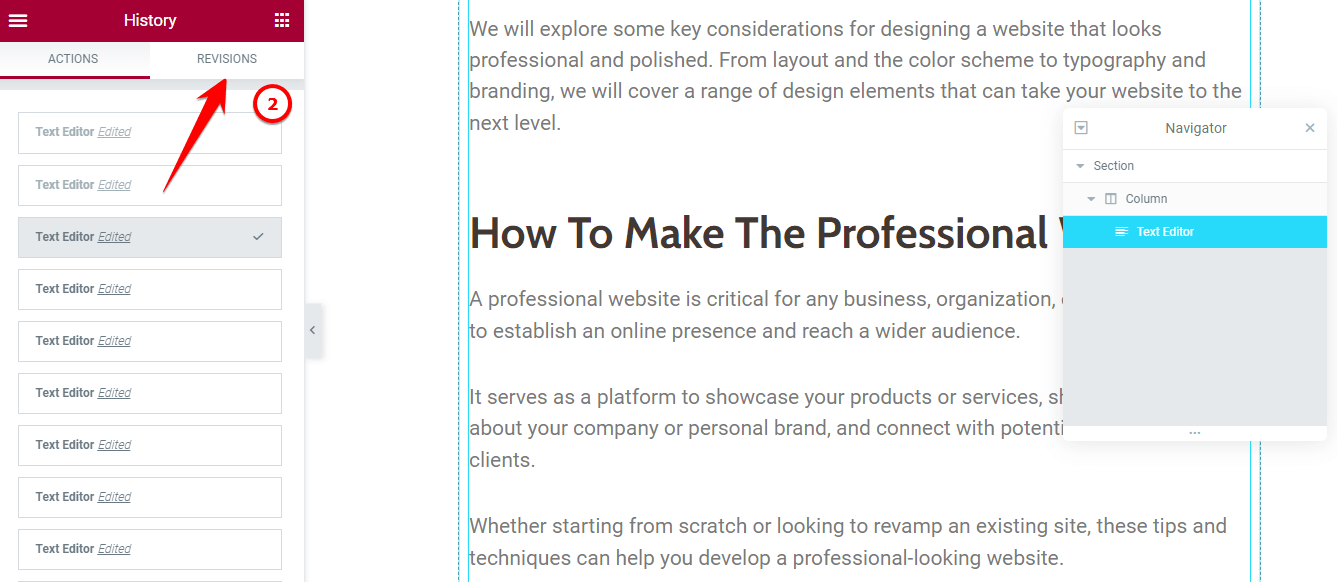
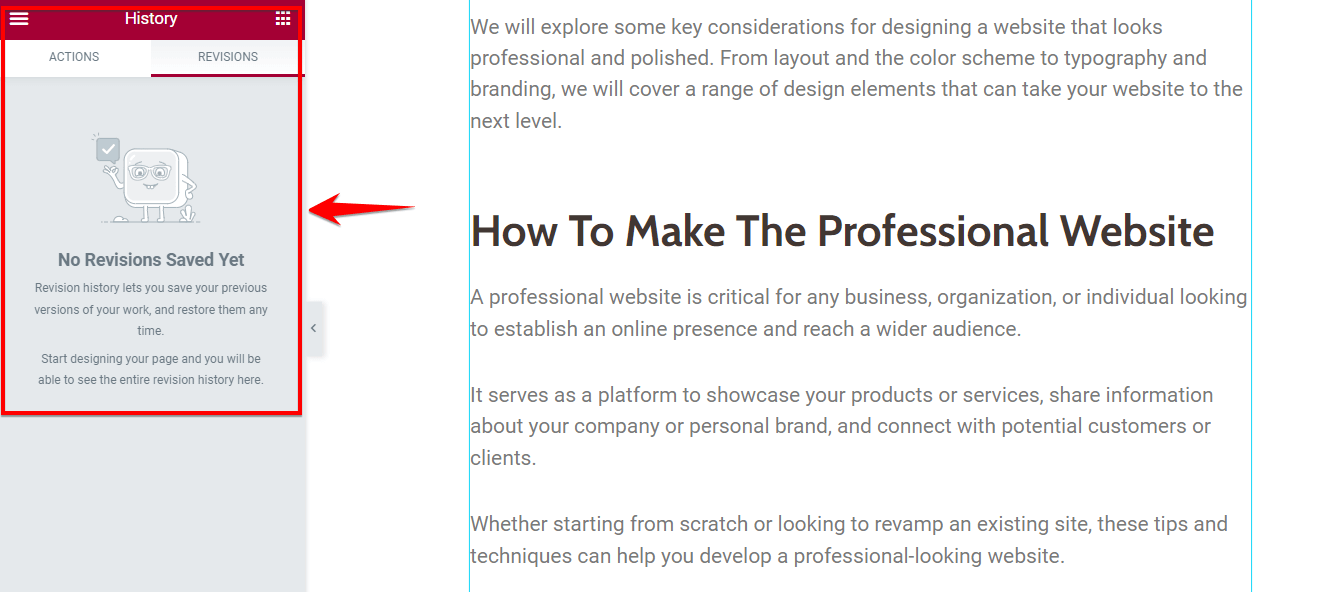
Method 2: Using the Revision History
Another way to undo actions in Elementor is by using the Revision History feature. This feature allows you to go back to a previous version of your design and restore it. Here’s how to access and use the Revision History:
- Open the “Elementor Editor” for the page or post you want to edit.

- Click on the “Revisions” button in the top right corner of the editor.

- A “list of revisions” will appear on the right side of the editor. Each revision represents a saved version of your design.

- To restore a revision, click on the “Restore” button next to the revision you want to use.
- Elementor will ask you to confirm that you want to restore the revision. Click “OK” to proceed.
It’s important to note that the Revision History only goes back so far. If you’ve made many changes since you last saved, you may not be able to go back far enough using this method. That’s why saving your work often is still a good idea.
Method 3: Using Undo/Redo Keyboard Shortcuts
In addition to using the Action tab and Revision History, you can also use keyboard shortcuts to quickly and easily undo and redo actions in Elementor. Here are the undo/redo keyboard shortcuts available:
- “Ctrl + Z” (on a PC) or “Command + Z” (on a Mac) to undo the most recent action
- “Ctrl + Shift + Z” (on a PC) or “Command + Shift + Z” (on a Mac) to redo the most recent action that was undone
To use these keyboard shortcuts, press the keys on your keyboard while in the Elementor editor. Remember that these shortcuts only allow you to undo or redo the most recent action, similar to the Action tab.
Troubleshooting Tips for Undoing in Elementor
If you cannot undo or access the Revision History, there are a few possible solutions you can try. One solution is to clear your cache. This can sometimes resolve issues with the Elementor editor. To clear your cache, go to the “Performance” tab in the WordPress dashboard and click on the “Clear Cache” button.
Another solution is to reset the Elementor plugin. To do this, go to the “Plugins” tab in the WordPress dashboard and deactivate the Elementor plugin. Then, reactivate it again. This will reset the plugin and may resolve any issues you’re experiencing.
Wrapping Up
As we come to the end of this guide, we challenge you to put the advanced techniques for undoing Elementor into practice. The more you use these methods, the better you’ll get at correcting mistakes and making the changes you want. And don’t forget to keep an eye out for future resources to help you take your Elementor skills to the next level.
We hope that this guide has been a helpful resource and that you now feel more confident in your ability to undo actions in Elementor. If you’re looking for more information on this topic, check out our other guides and resources. Go forth and design with abandon – you’ve got this! Happy undoing.
Frequently Asked Questions
How do I revert back to an Elementor?
To revert back an Elementor page or post to a previous version, you can use the Revisions feature in WordPress. Here’s how:
1. In the WordPress dashboard, go to the post or page you want to revert to.
2. Click on the “History” tab in the Elementor editor.
3. From the list of revisions, click on the one you want to restore.
4. Click the “Restore” button to restore the revision.
How do I undo changes in WordPress?
To undo changes in WordPress, you can use the Undo and Redo buttons in the top toolbar of the WordPress editor. You can also use the Revisions feature, as mentioned above.
How do I recover a deleted section in Elementor?
To recover a deleted section in Elementor, you can use the Revisions feature in WordPress as described above, or you can try using the “Undo” button in the top toolbar of the Elementor editor.
You can use the Button widget to add a back button in Elementor. Here’s how:
1. Drag the Button widget from the left panel into the page or post.
2. Click on the button to edit it.
3. In the link field, enter “javascript: history. back()” (without the quotes).
4. You can also customize the button text and style as desired.